Answer the question
In order to leave comments, you need to log in
Why is the data not being updated via Ajax?
It is necessary to make sure that after editing the record the page does not reload.
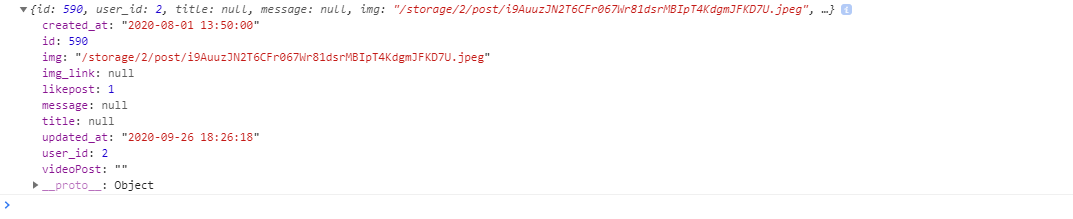
I posted a small script. As a result, after pressing the edit button, null arrives in the fields, in the place of the text. Data comes only if it is entered manually like $post->title = "test";

$('.infinite-scroll').on('click', '#editPostButton', function(e) {
e.preventDefault();
var id = $(this).data('id');
var user_id = $('#userForm').val();
var form = document.getElementById('EditPostForm'+id);
var formData = new FormData(form);
$.ajax({
url: "id"+user_id+"/"+id+"/edit",
type: "PATCH",
data: formData,
success: function(data) {
console.log(data);
$("#textpostdata"+id).html($(data).find("#textpostdata"+id).html());
$("#closeButton"+id).click();
},
error: function() {
console.log('error');
},
contentType: false,
processData: false,
});
});public function editPost(storeRequest $request, $id, $postId) {
$user = User::find($id);
if(!$user && $user != Auth::user()->id) {
return abort(404);
}
$post = Profile::find($postId);
if(!$post) {
return abort(404);
}
$post->user_id = Auth::user()->id;
$post->title = $request->title;
$post->message = $request->message;
$post->videoPost = str_replace('watch?v=', 'embed/', $request->videoPost);
if($request->file('img')) {
$path = Storage::putFile('public/' . Auth::user()->id . '/post', $request->file('img'));
$url = Storage::url($path);
$post->img = $url;
}
$post->update();
return $post;
}Answer the question
In order to leave comments, you need to log in
Instead of PATCH, it was necessary to POST in the Ajax script
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question