Answer the question
In order to leave comments, you need to log in
Responsive Fluid Crossbrowser CSS design on FLEX. Why doesn't Chrome display correctly?
Good afternoon! I can't figure out the problem.
I created a simple responsive layout. Its meaning is that inside the main block with content, the footer should always be "nailed" to the bottom, regardless of whether the content block is full.
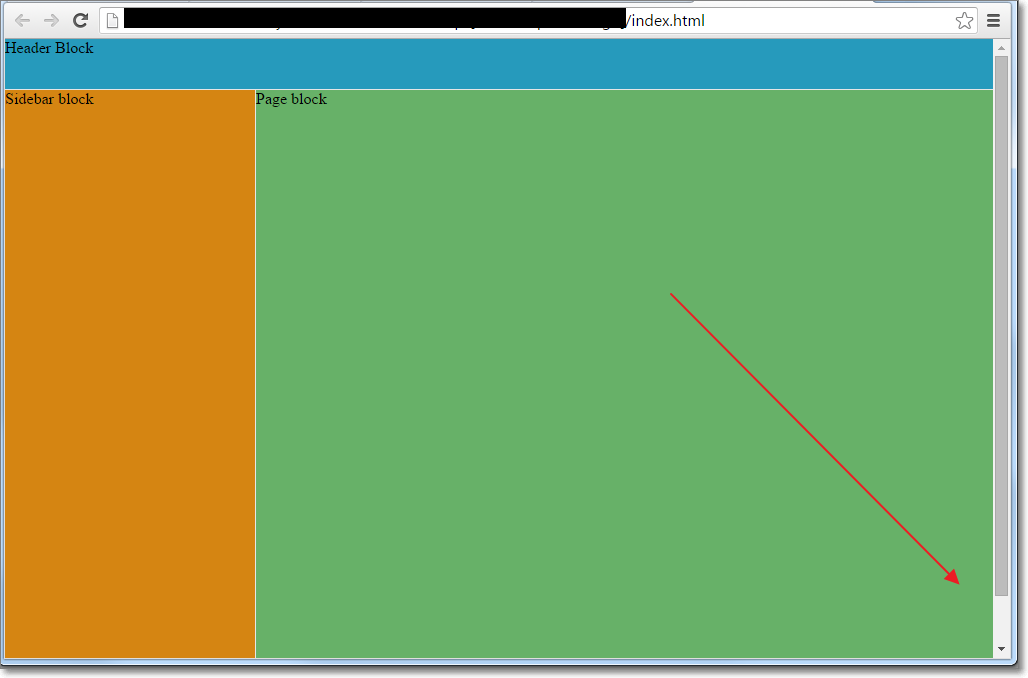
I implemented using flex technology, and if the content block is empty, the footer is displayed correctly in Firefox, IE. But when opened via chrome, it "falls through" below (does not stick to the bottom edge of the browser window), about the height of the Header block. I can not find the reason in any way, please tell me what is wrong with Chrome.
ps Please do not need any Absolute positioning, I'm leaving them in this implementation.
pps Sample code on jsfiddle: https://jsfiddle.net/xma80x2r/1/
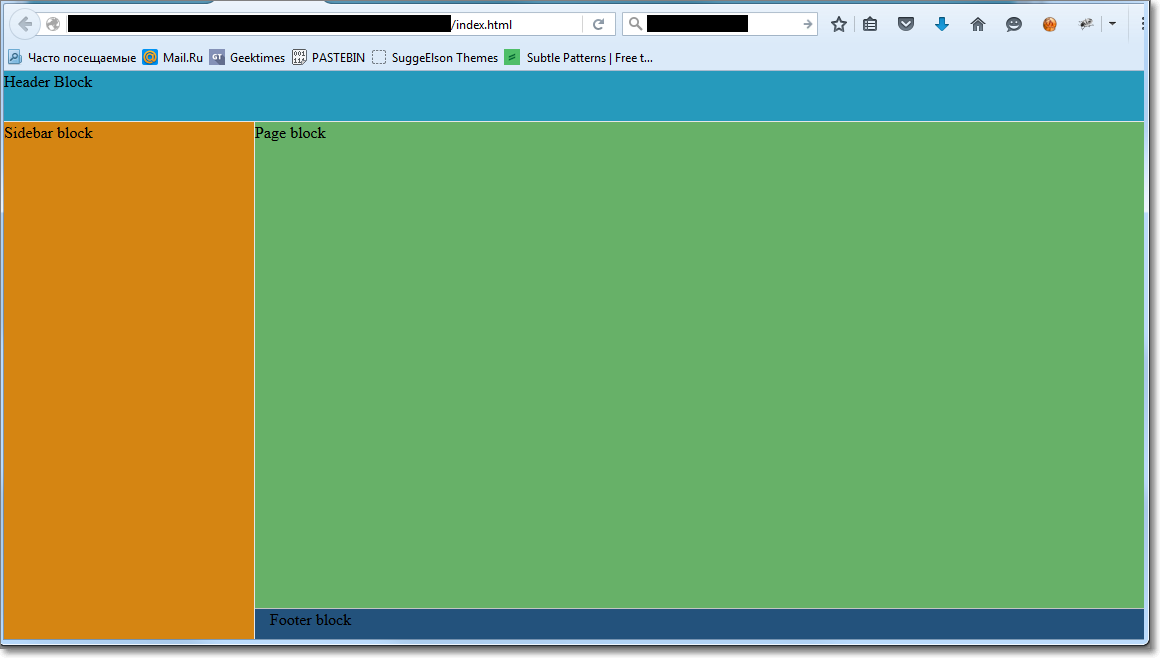
ppps Screenshots from
Firefox: 
IE: 
Chrome:
Answer the question
In order to leave comments, you need to log in
Basically, it's all wrong. It's more odd that it works fine in FF than that it's buggy in Chrome. To me, it shouldn't work anywhere.
Why do all .flexColumnBlock blocks have height: 100%? The height there is needed only for the outermost container. Further, you need to forget about width and height and use only flex-basis, flex-grow, flex-shrink.
What is the point of using flex with this approach, well, besides the fact that this is a buzzword? Why are there 2 alternately shown sidebars instead of manipulating the order property? If you are already switching to flex-layout, then you need to accept and use its ideology, and not diligently row against the tide. It seems to me that you don’t understand it (ideology) yet - read the theory. Either use absolute positioning, it's easier (I'm serious).
Well why it is impossible absolute??? It's easy with him!
position: absolute;
bottom: 0;
left: 0;Well, the footer leaves exactly at the height of the header, it seems that you need to "dance" from this
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question