Answer the question
In order to leave comments, you need to log in
How to use text-overflow inside a bootstrap column?
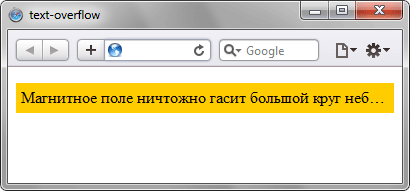
Imagine that I have a row with a fixed height and I have inserted some text into its column. If the text is too long, I want it to be cut off and three dots at the end of the last visible line, as in the example. 
I am using text-overflow: ellipsis; in its own line, but for some reason it doesn't work.  JsFiddle
JsFiddle
What am I doing wrong?
HTML
<div class="container">
<div class="row text">
<div class="col-xs-4" style="border: solid">
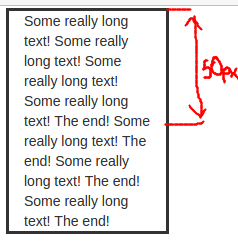
Some really long text! Some really long text! Some really long text! Some really long text! The end! Some really long text! The end! Some really long text! The end! Some really long text! The end!
</div>
</div>
</div>.row {
margin: 2px 0;
}
.text {
word-wrap: break-word;
height: 50px;
text-overflow: ellipsis;
}Answer the question
In order to leave comments, you need to log in
Unfortunately, this method only works in 1 line.
Like this: JsFiddle
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question