Answer the question
In order to leave comments, you need to log in
Repositioning blocks from one to two columns in the old fashioned way
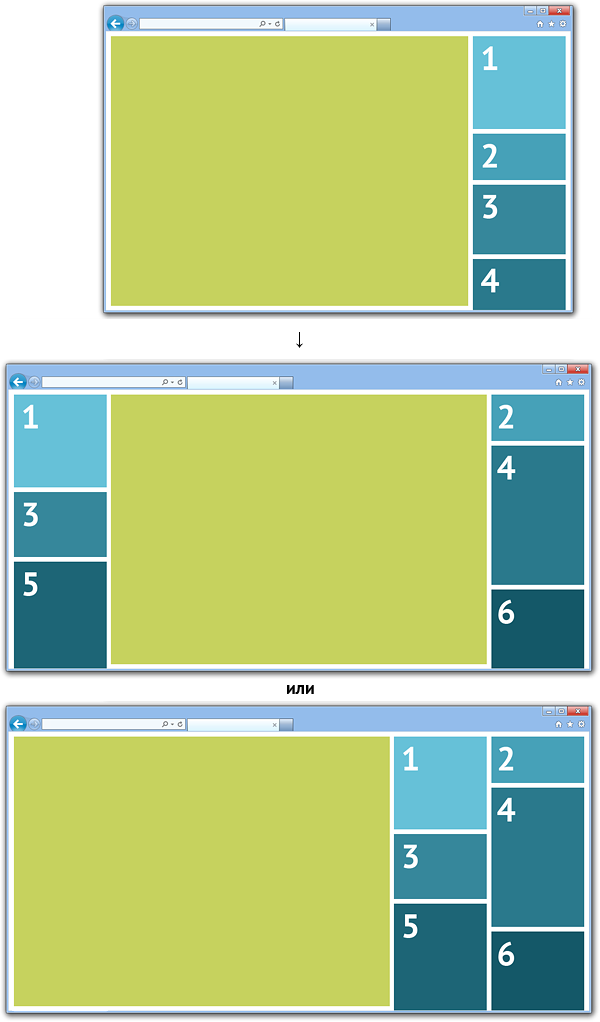
Tell me, is it possible to somehow concisely implement a permutation from one to two columns of blue blocks (fixed width, different height) relative to the main green (preferably stretched) when changing the browser width without using JS and media queries?

Answer the question
In order to leave comments, you need to log in
If you make blocks 1,2,...6 fixed width, set them to float:left, and make the column itself in% of the screen width, then when stretched and wide enough for two blocks, they will be in two columns. But the truth of beauty when laying will not work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question