Answer the question
In order to leave comments, you need to log in
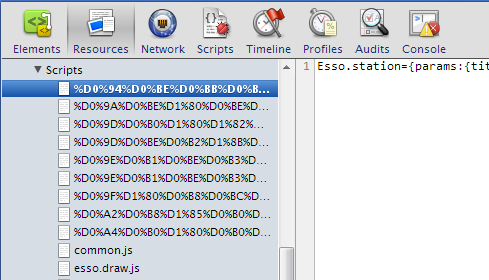
Removing resources in Chrome Dev Tools after removing them from DOM
A web service is being developed that loads the necessary resources as needed (these are .js and .css files). When, for example, a script with data is loaded, a <head>tag is added to the section <script src="…">, in which the file is something like this:
Esso.station={…}<script>the object itself from the DOM ES.station:delete Esso.station
Answer the question
In order to leave comments, you need to log in
You can't remove them from there. This tab keeps track of all the resources the page has ever loaded. In fact, the garbage collector should work and free memory from unnecessary data. Even if this does not happen (suddenly the browser gets bad), then uploaded files smaller than a megabyte are unlikely to be able to take up all the memory along with the swap in a short time.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question