Answer the question
In order to leave comments, you need to log in
Redux doesn't save state, returns initial state via connect?
There are 2 components. 1 is wrapped in connect. Both components switch between themselves with animation, i.e. there is a moment in which you can track the rendering of both.
When changing the 1st to the 2nd, fetch then dispatch events occur in the second component. The first component receives an update via connect that the second component has dispatched, and reacts to this by rerendering some thing in itself. This is the correct behaviour. In total, upon completion of the rendering of the second component in the redux global state, we already have a change, i.e. this is no longer the initial state.
However, when we return to the first component from the second, the connect of the first component returns the inital state for some reason. Those. as if there had been no change. How is this possible?
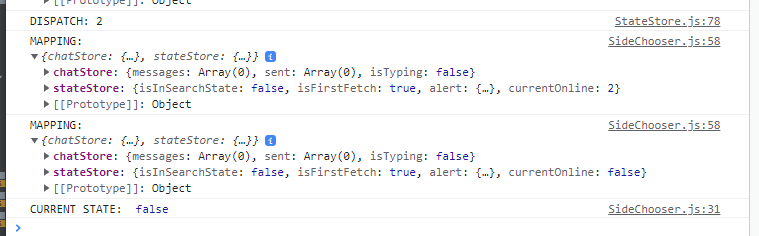
dispatch 2 and the first mapping - this is the second component updated the state, and the first managed to react, currentOnline became 2
However, when we returned to the first component from the second, its connection returned the initial state, in which currentInline = false, as console.log said in useEffect with "current state"

Connect the first component:
const mapStateToProps = state => {
console.log('MAPPING: ', state)
return {
currentOnline: state.stateStore.currentOnline
}
}
export default connect(mapStateToProps)(SideChooser);const rootReducer = combineReducers({chatStore, stateStore});
const store = createStore(rootReducer);
return (
<Provider store={store}>
// тут
</Provider>
)Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question