Answer the question
In order to leave comments, you need to log in
ReactJS: Why doesn't the component update when the store changes?
When adding a comment, the component is not updated for some reason. There are 2 reducers.
questions - stores a list of questions, each of which contains a property (array) with answers to questions.
fullQuestion - information about a specific question.
import { compose, withHandlers } from 'recompose';
import { connect } from 'react-redux';
import find from 'lodash/find';
const mapStateToProps = ({ questions }, { match }) => ({
question: find(questions.items, { id: parseInt(match.params.id) })
});
export default compose(
connect(mapStateToProps, mapDispatchToProps),
withHandlers({
...
}),
)(FullQuestion);const initialState = {
items: [],
};
const questions = (state = initialState, action) => {
switch (action.type) {
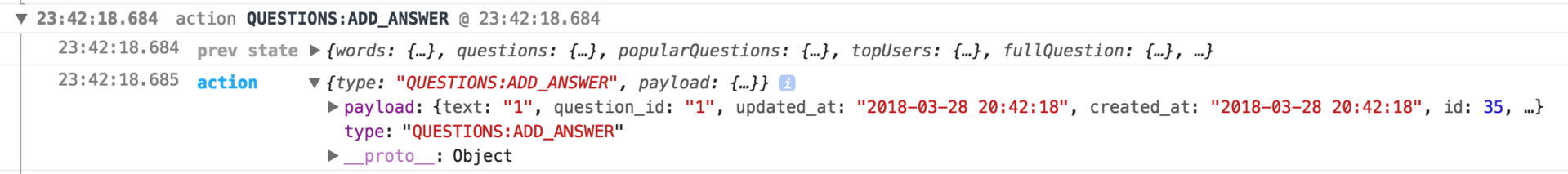
case 'QUESTIONS:ADD_ANSWER':
return {
...state,
items: state.items.map(obj => {
if (obj.id === parseInt(action.payload.question_id)) {
obj.answers = [...obj.answers, action.payload];
}
return obj;
})
};
default:
return state;
}
};
export default questions;
question.answers, but the component is not updated.
Answer the question
In order to leave comments, you need to log in
You are passing the same object to the component. Here it is not updated. Your component is not interested in changing the storage, only changing the data that you pass there.
Store flat data. Then such problems will not arise.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question