Answer the question
In order to leave comments, you need to log in
React: Why are props updating? When do I not update them?
https://codesandbox.io/s/z29w9y4omm <- LINK TO THE CODE
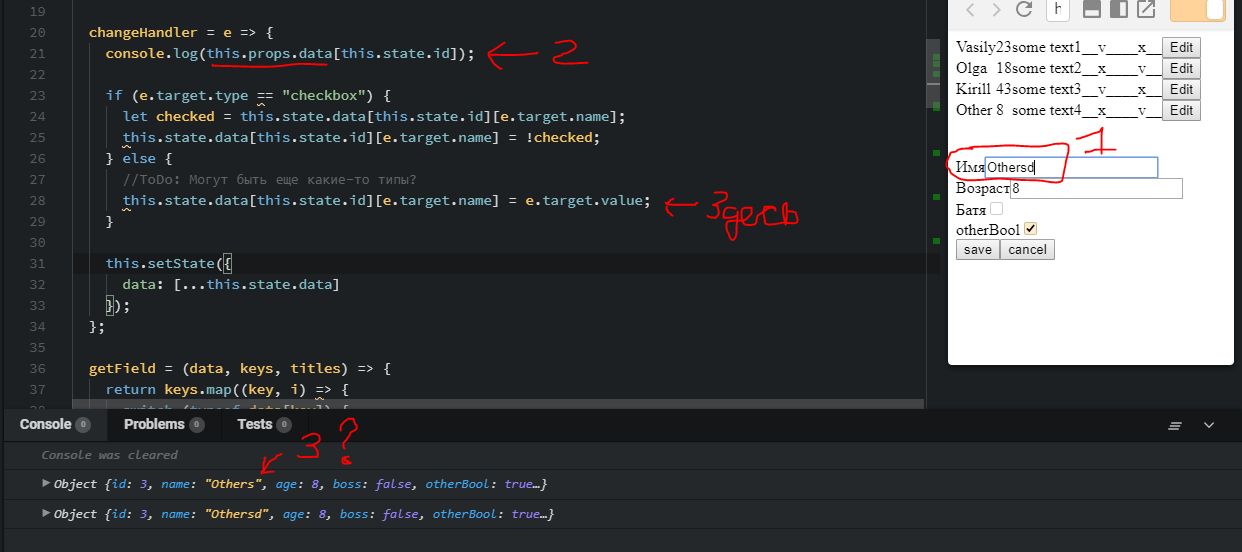
There is a method changeHandlerthat works when the input changes.
It logs the state of the parent 's state What happens : for unknown reasons, when we change the local form, the logs show that the state of the parent also changes. It turns out that the "Cancel" button does not work as it should, but saves the given data (or rather, the data is written immediately to changeHandler.
Please explain what is happening and how to fix it
* Here - if you comment out this line, then the parent state does not change console.log(this.props.data[this.state.id]);
Answer the question
In order to leave comments, you need to log in
You are mutating state:
Before that, assign it a props value:
this.setState({
data: this.props.data,
id: this.props.id
});const a = { key: 'value' };
const b = a;
b.key = 'new value';
console.log(a.key); // new valueDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question