Answer the question
In order to leave comments, you need to log in
React Webpack including some scripts depending on development mode?

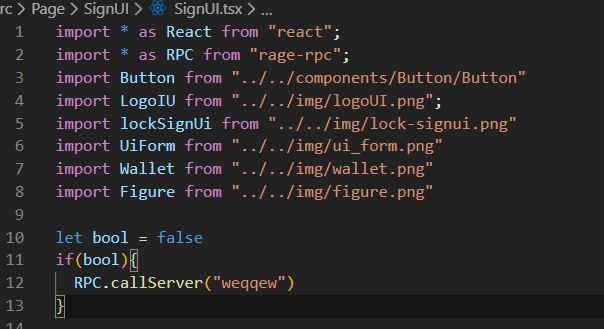
I want this code to work for me. But the browser gives an error.
Uncaught ReferenceError: mp is not defined
at Object.s (rage-rpc.min.js:1)
at Module.eval (rage-rpc.min.js:1)
at Module.eval (rage-rpc.min.js:1)
at n (rage-rpc.min.js:1)
at eval (rage-rpc.min.js:1)
at eval (rage-rpc.min.js:1)
at eval (rage-rpc.min.js:1)
at eval (rage-rpc.min.js:1)
at Object../node_modules/rage-rpc/dist/rage-rpc.min.js (main.js:1175)
at __webpack_require__ (main.js:790)Answer the question
In order to leave comments, you need to log in
async function load() {
if(false){
let say = await import('../../RPC/index');
say.default()
}
}
load()
It worked.
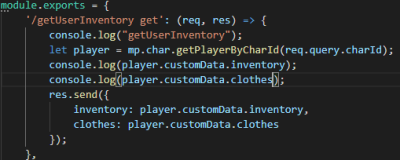
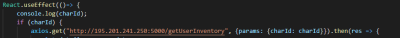
I myself encountered this problem on the rage, the easiest way in this case is to raise the Rest API and already from React through (approx.) Axios make a request to the api, from where to pick up any object from the server.
Server (api):

Client (react):

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question