Answer the question
In order to leave comments, you need to log in
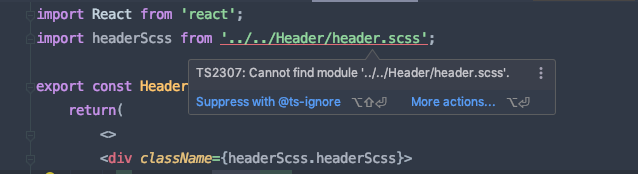
React-typescript cannot find module "typescript"? Why?
When connecting images or styles, it gives out cannot find module "typescript"
Structure...
src --
-- modules
-- module1
-- module2
-- main.ts
webpack--
-- webpack.config.js
package.json
tsconfig.json
TSCONFIG .json
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"target": "es5",
"downlevelIteration": true,
"importHelpers": true,
"sourceMap": true,
"module": "esnext",
"outDir": "./dist/",
"moduleResolution": "node",
"jsx": "react",
"allowJs": true,
"lib": ["dom","dom.iterable", "es2015", "es2016", "es2017", "esnext"],
"forceConsistentCasingInFileNames": true,
"experimentalDecorators": true,
"noImplicitAny": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"noImplicitThis": true,
"noEmitOnError": true,
"noUnusedLocals": true,
"skipLibCheck": true,
"strictNullChecks": true,
"suppressImplicitAnyIndexErrors": true,
// "types": ["jest"]
},
"include": ["./frontEnd/src/**/*"],
"exclude": [
"node_modules"
]
}
Answer the question
In order to leave comments, you need to log in
These are the sad realities of typescript. When building with a webpack, everything will assemble normally, but in order for the IDE to eat this, you need a personal declaration (.d.ts) for each sass file or a general but not informative one:
declare module '*.scss' {
const scss: any;
export default scss
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question