Answer the question
In order to leave comments, you need to log in
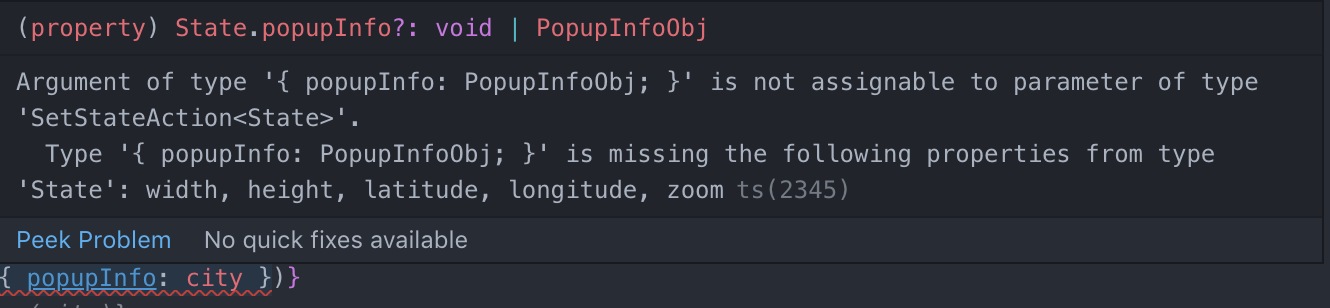
TS2345 how to get around the error?
Hey!
There is this code:
interface PopupInfoObj {
city?: string,
image?: string,
longitude?: number | null,
latitude?: number | null,
population?: string,
state?: string
}
interface State {
width: number,
height: number,
latitude: number,
longitude: number,
zoom: number,
popupInfo?: PopupInfoObj | null | void ;
}
const App: React.FC<Props> = props => {
const initialState: State = {
width: 400,
height: 400,
latitude: 37.7577,
longitude: -122.4376,
zoom: 8,
popupInfo: {
longitude: null,
latitude: null
},
}
const [viewport, setViewport] = useState(initialState)
const _renderCityMarker = (city: PopupInfoObj, index: number) => {
return (
<Marker
key={`marker-${index}`}
longitude={city.longitude}
latitude={city.latitude}
>
<CityPin
size={20}
onClick={() => setViewport({ popupInfo: city })} <------- ts(2345) текст ошибки ниже
/>
</Marker>
)
}
return (...)
Answer the question
In order to leave comments, you need to log in
I managed to curse everyone in the world. But the mistake was the fault of my crooked handssetViewport({...viewport, popupInfo: cityObj})
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question