Answer the question
In order to leave comments, you need to log in
React Select (Creatable) component. How can I disable the drop down list when clicked?
https://react-select.com/creatable
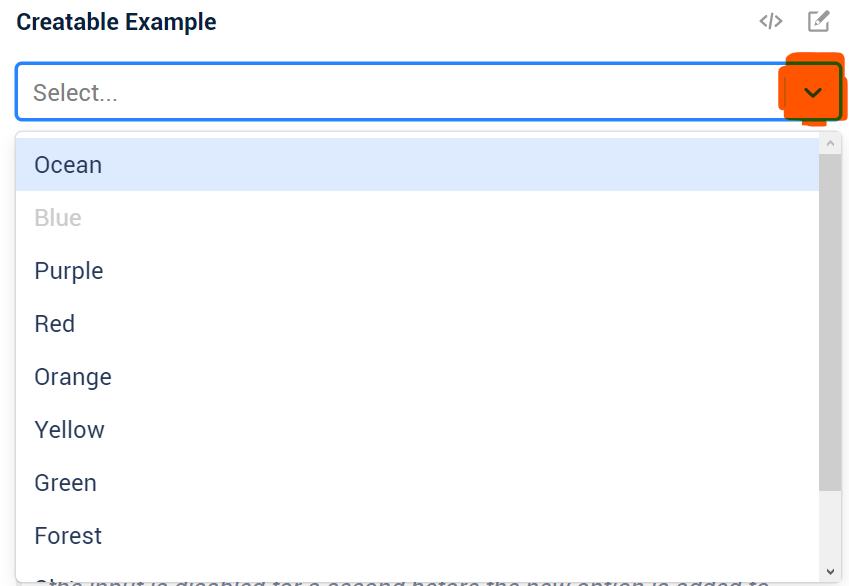
I want to make the dropdown list with list items open only when clicking on the area marked in orange in the screenshot (arrow on the right). At the same time, when I clicked on the area where the value is displayed, you can write something there and add it, that is, the rest of the functionality will remain the same.
I have no idea how this can be done at all, what needs to be overridden or what options to pass.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question