Answer the question
In order to leave comments, you need to log in
react-router-dom not working?
Hello.
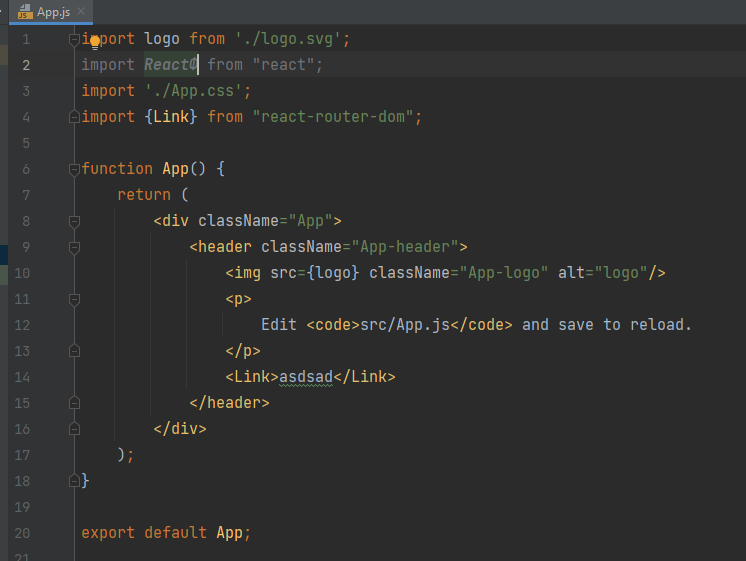
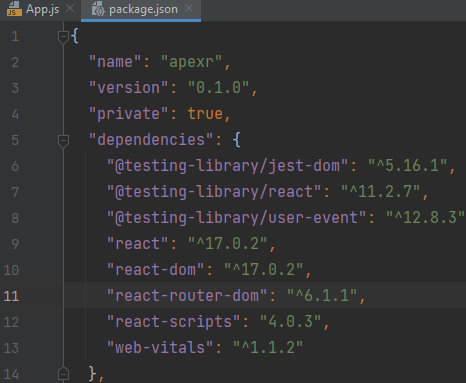
I create a clean project with npx create-react-app. Immediately after that I write in the terminal npm install react-router-dom. I look in package.json - it is installed. I go to app.js and change the a (learn react) tag to a link tag. As a result, the application does not start (I did not forget the import)
PS When importing several components from react-router-dom (import {Link, Route, BrowserRouter} from "react-router-dom", WebStorm for some reason highlights Link with a separate color (yellow) , and all others are greyed out.



Answer the question
In order to leave comments, you need to log in
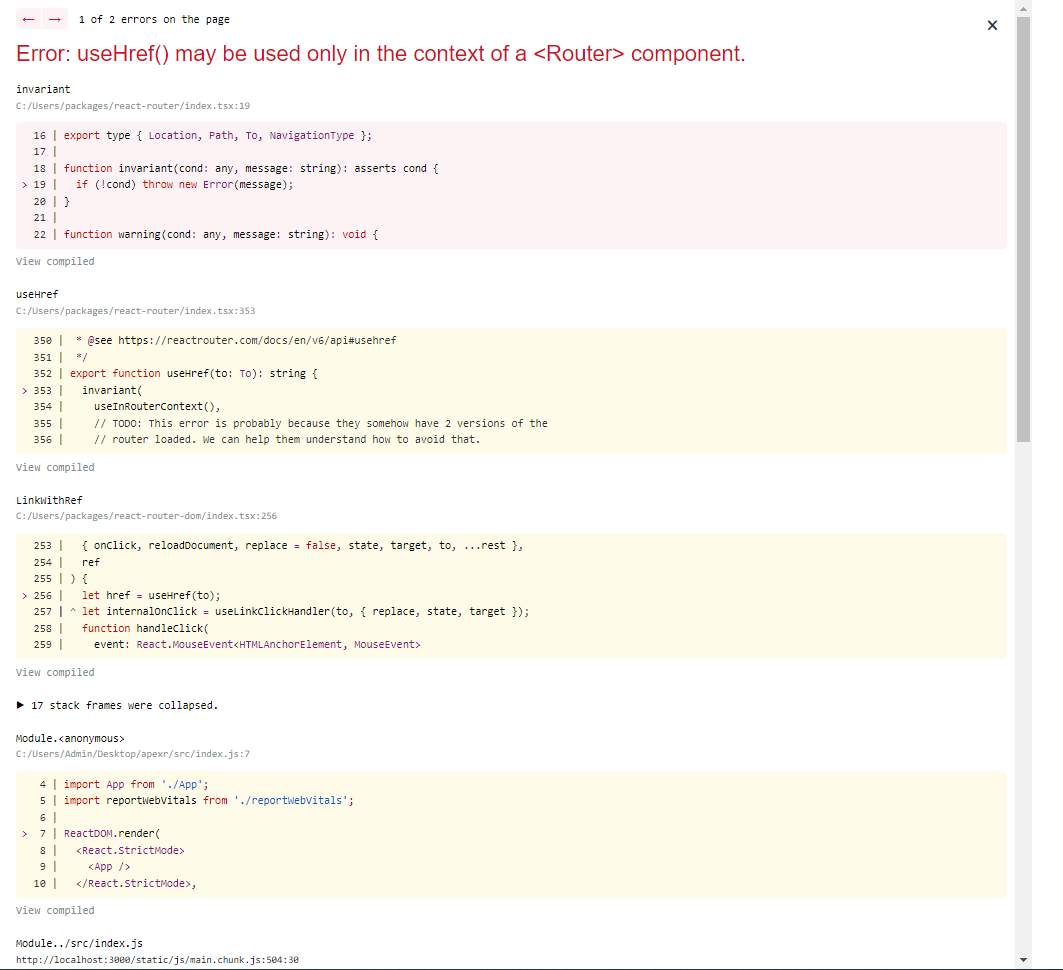
Well, they wrote to you in red and white - you can use Link only inside the Router component, outside it it makes no sense and cannot work. You should go back to the documentation: https://reactrouter.com/docs/en/v6/getting-started...
For some reason, WebStorm highlights Link with a separate color (yellow), and all the others are gray.Imported but not used modules are grayed out.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question