Answer the question
In order to leave comments, you need to log in
React Router - different dev and build behavior - how to fix?
There is a problem with understanding how React Router works.
I made an application that uses the git API, outputs information about users and repositories.
I am using a router.
Because
basename="/demo/git2/"
on hosting, I post it not in the root, but in a subdirectory, in the router I added: pages of individual users (if you copy and paste into the address bar).
When building (build) and hosting on the
abr-just.ru/demo/git2
server, link
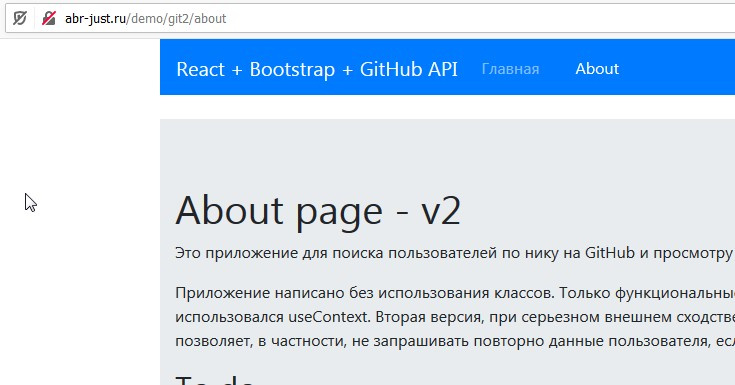
navigation works:

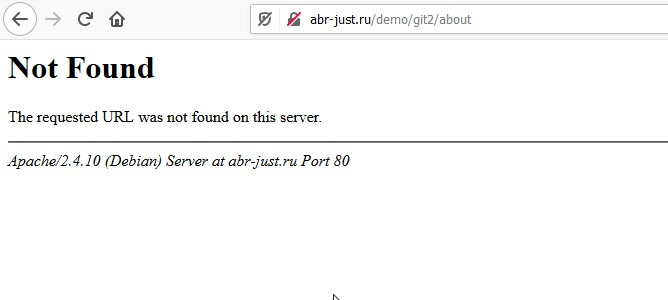
but even the "about" page does not open via a direct link:

Another visual manifestation of the bug: if, as a result of the search, go to the user's page, then put the cursor in the address bar and press Enter, the result is also NotFound.
Q: What am I doing wrong and how can I fix it?
Answer the question
In order to leave comments, you need to log in
You want the server to direct all requests to the index file. When you go to the main page, the server finds it because there is index.html there. When you follow the links, React tracks this and renders the necessary pages. But as soon as you try to open something directly, the server simply does not find your about.html.
Google "htaccess redirect to index"
Okay, don't google, here
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question