Answer the question
In order to leave comments, you need to log in
React how to slow down reactivity when rendering an object?
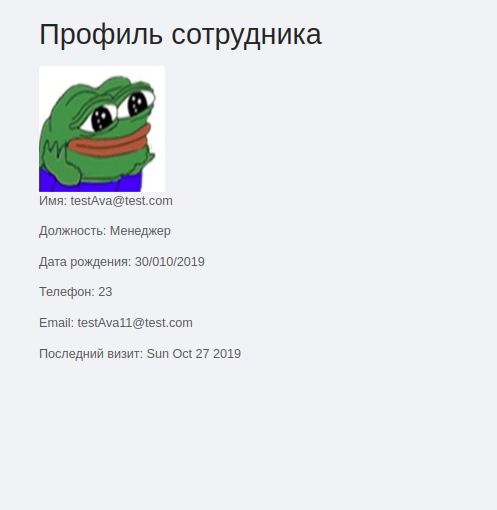
I ran into a rendering issue with custom photos.
I have 2 situations that show the problem.
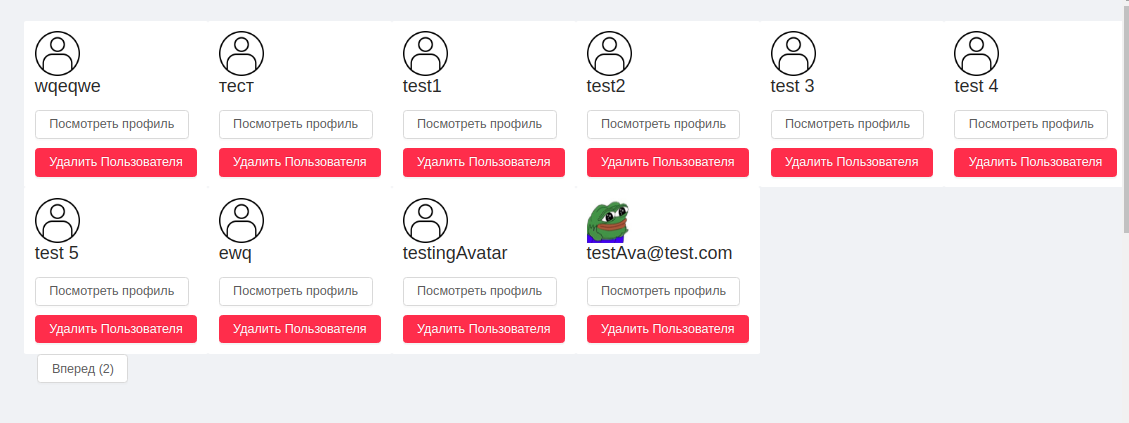
Screenshot 1. an array
comes from the back with such values
email:"",
name:"",
avatar:boolean{user.avatar === true ?(
<img
className="card-img-top"
src={`http://localhost:8080/user/photo/${user._id}?`}
alt={user.name}
style={{ height: "50px", width: "50px" }}
/>
):(
<img
className="card-img-top"
src={`${DefaultProfile}`}
style={{ height: "50px", width: "50px" }}
/>
)}
//выдержка из кода
const { redirectToSignin, user } = this.state;
return (
{user.avatar === true ? (
<>
<img
className="card-img-top"
src={`http://localhost:8080/user/photo/${user._id}?`}
alt={user.name}
style={{ height: "10em", width: "10em" }}
/>
</>
):(
""
)}
{user.avatar === false ? (
<>
<img
className="card-img-top"
src={DefaultProfile}
alt={user.name}
style={{ height: "10em", width: "10em" }}
/>
</>
):(
""
)}
How to solve this problem? In addition to translating everything into an array.
Answer the question
In order to leave comments, you need to log in
something like this
<img src={`http://localhost:8080/user/photo/${user._id}?`} onerror= {DefaultProfile} alt={user.name}/>The thing is that when the page is loaded, the back request has not yet been processed, so your state is empty. Therefore, you will always have to show first. For good, when the image is rendered, the state should already be ready. If the response from the server comes quickly, then maybe it's better to have a 1-2 second delay instead of what you have now.
And your conditional expression is very strange, you check twice for the same thing.
In short, simpler and clearer. can be moved to a separate component. And learn Redux and Context will be useful.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question