Answer the question
In order to leave comments, you need to log in
React, How to change the state?
There is a form and a result that communicate through the parent.
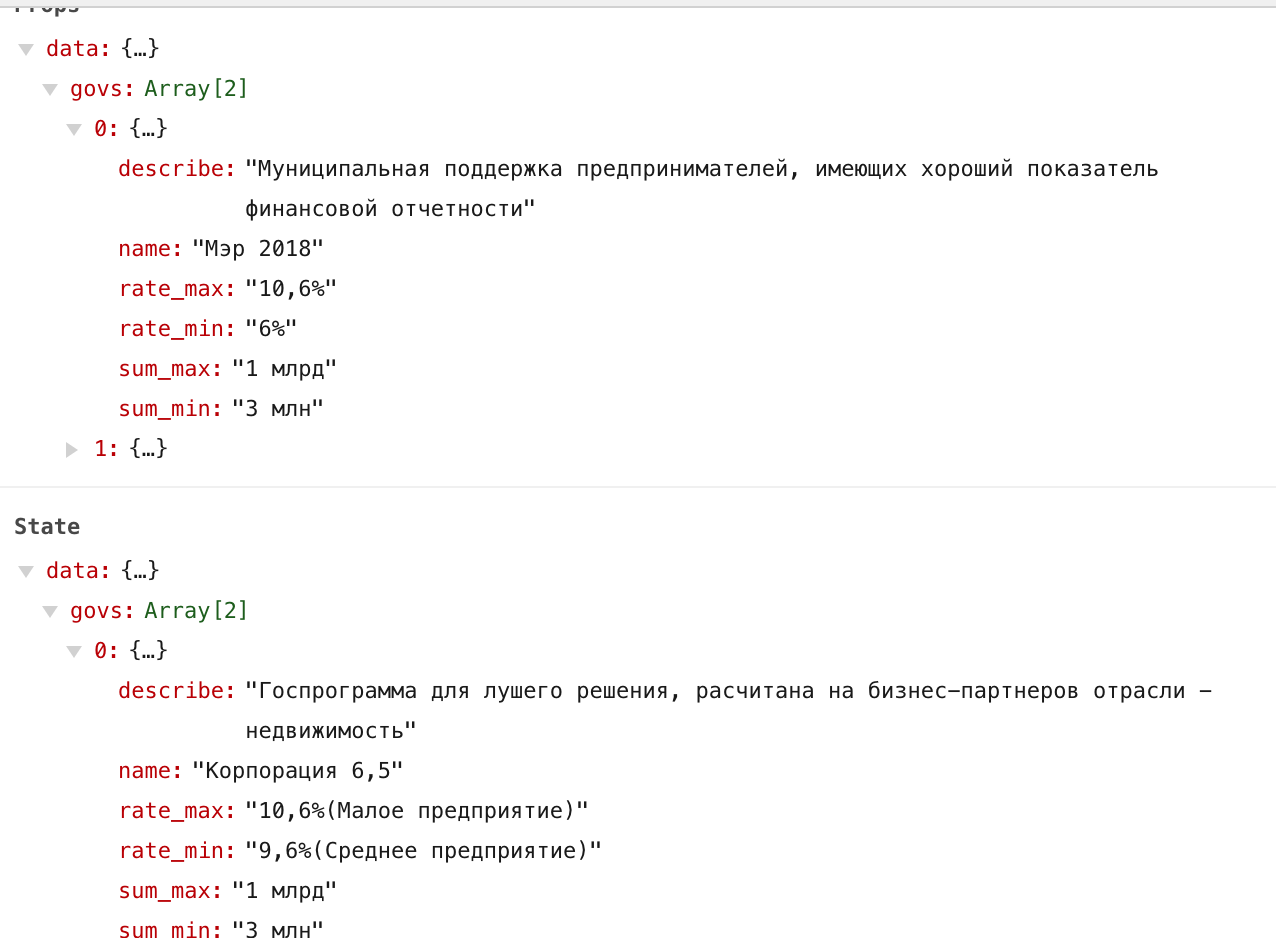
Data is formed in the form, sent to the parent, where the data is processed, and the data is sent to the result component. But they go there as properties, and the state of the result does not change. How to change the state of the result?
The data got into the props, changed, and the old ones remained in the state.
Already the head floats simply, but it is necessary to finish<Result data = {this.state.data}/>
Answer the question
In order to leave comments, you need to log in
static getDerivedStateFromProps(props, state) {
if (props.data !== state.data) {
return {
data: props.data,
};
}
return null;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question