Answer the question
In order to leave comments, you need to log in
React, can't render element after axios get request?

{this.state.cinemas.map(cinema => (
<ListItemCinema
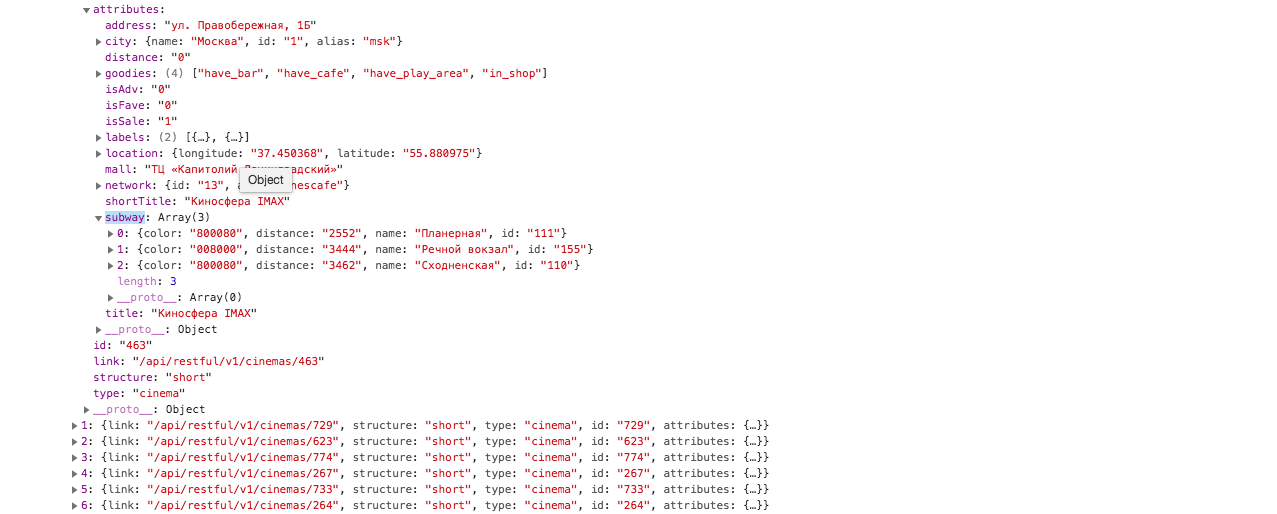
mall={cinema.attributes.mall}
title={cinema.attributes.title}
subway={
cinema.attributes.subway[0] === "undefined"
? null
: cinema.attributes.subway[0].name
}
labels={cinema.attributes.labels}
key={cinema.id}
shortTitle={cinema.attributes.shortTitle}
/>
))}Answer the question
In order to leave comments, you need to log in
There is nothing stopping you from passing the cinema object to the component as a whole:
const ListItemCinema = ({ cinema }) => {
const { subway, shortTitle, labels, title, mail } = cinema.attributes;
/* some code */
return (
<div>
{/* some code */}
<ul>
{subway.map(station => <li key={station.name}>{station.name}</li>)}
</ul>
</div>
);
}{this.state.cinemas.map((cinema,num) => (
<ListItemCinema
mall={cinema.attributes.mall}
title={cinema.attributes.title}
subway={
cinema.attributes.subway[num] === "undefined"
? null
: cinema.attributes.subway[num].name
}
labels={cinema.attributes.labels}
key={cinema.id}
shortTitle={cinema.attributes.shortTitle}
/>
))}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question