Answer the question
In order to leave comments, you need to log in
Rails 5 + Bootstrap 4 - Why doesn't the background for Bootstrap Modals windows work when moving to a new page?
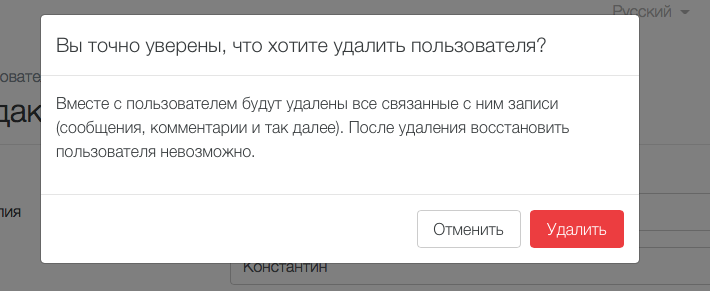
In a Rails 5 app, if I navigate to a page with a Bootstrap Modal window or freely reload the page, everything works great - the Modal has the correct translucent background: 
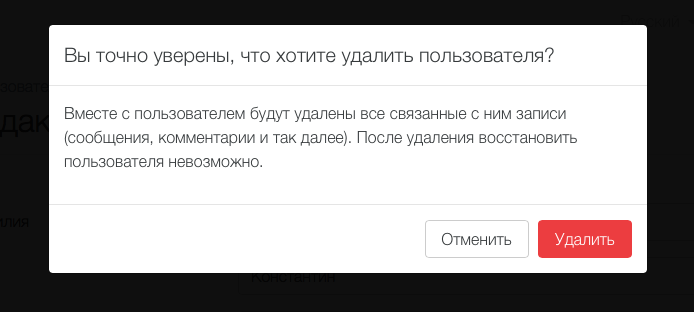
But if I navigate to another page via a link and also return to the page with the Modal window (i. the page won't fully reload because Rails Turbolinks are enabled), the background will turn black: 
How can I fix this bug?
Answer the question
In order to leave comments, you need to log in
The problem apparently was in the tag <em></em>before <!DOCTYPE html>. After I removed this tag, everything worked)
<em></em><!DOCTYPE html>
<html>
<head>
<title><%= full_title(yield(:title)) %></title>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
<%= javascript_include_tag 'application', 'data-turbolinks-track' => true, cache: true %>
<%= csrf_meta_tags %>
<%= render 'layouts/shim' %>
<meta name="viewport" content="width=device-width, shrink-to-fit=no, initial-scale=1">
</head>1. you can try adding the compatibility.coffee file to the application, github.com/turbolinks/src/turbolinks/compatibility.coffee
2. bootstrap 4 is still alpha, maybe they will fix it for release
It's a dubious idea to use untested Rails 5 with Bootstrap 4 alpha. If you really want to find the reason, try version 3 of bootstrap, if it helps, then it's in it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question