Answer the question
In order to leave comments, you need to log in
Qvakozyabry instead of v-select when loading the page, how to remove it?
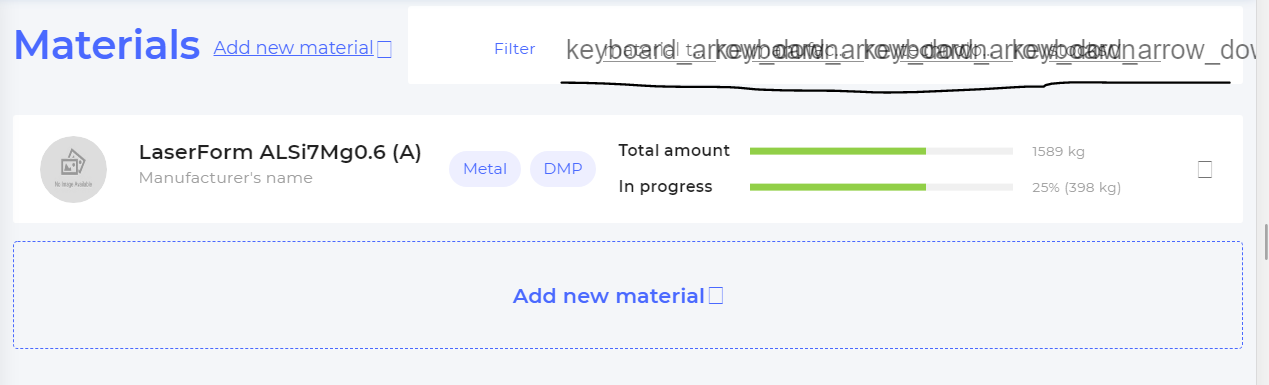
Hello colleagues! When the page loads for literally a second, instead of the vuetify v-select component, these quacos appear:

Here is the v-select code itself
<v-select class="body-2 mr-4" dense :items="YearList" label="material type" append-icon='keyboard_arrow_down' hide-details />append-icon='keyboard_arrow_down'Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question