Answer the question
In order to leave comments, you need to log in
Puzzle in HTML5
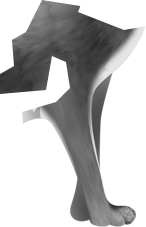
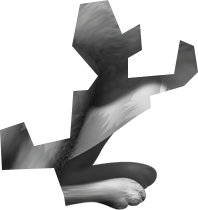
There is a need to make a children's puzzle game in HTML5/JavaScript. It looks like this: there is a background in the form of a silhouette of an animal, divided into fragments (illustration in the screenshot). That is, roughly speaking, a set of polygons that make up a complete figure. There are also image fragments themselves that should be superimposed on this shape.
The essence of the problem: how to determine that the selected fragment, which the user has moved to a certain position, is in its place (with a small error)?
Interested primarily in the description of the algorithm of actions, and not the details of the technical implementation.




Answer the question
In order to leave comments, you need to log in
The second option is perhaps simpler - shifting the points.
The position of the upper right corner of the original plot = x, y;
The position of the upper right corner of the moved area = x1, y1;
Well, if the distance between the points is less than the "error percentage", then it is true.
Maybe it's enough to check the position of the mouse while releasing the puzzle piece? We look, whether the coordinates of the mouse cursor fall inside the figure or not. Then we check the id's of the placeholder figure and that of the dragged figure (they will need to be distributed in advance). If the id's match, then we have dropped the right piece to the right place. How do you like this option?
Yes, it’s elementary - to calculate the area of \u200b\u200bintersection, and if it is no more than a “percentage of error” less than the site, then it is correct.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question