Answer the question
In order to leave comments, you need to log in
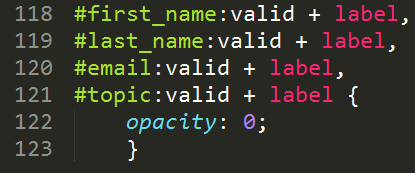
Pseudo-class valid + label not working?
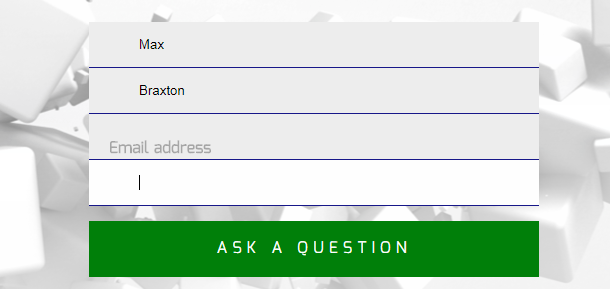
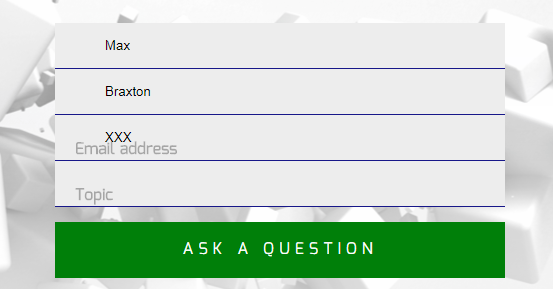
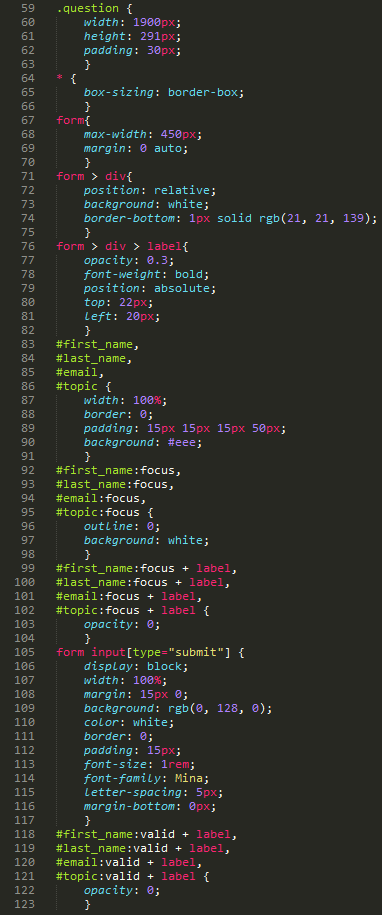
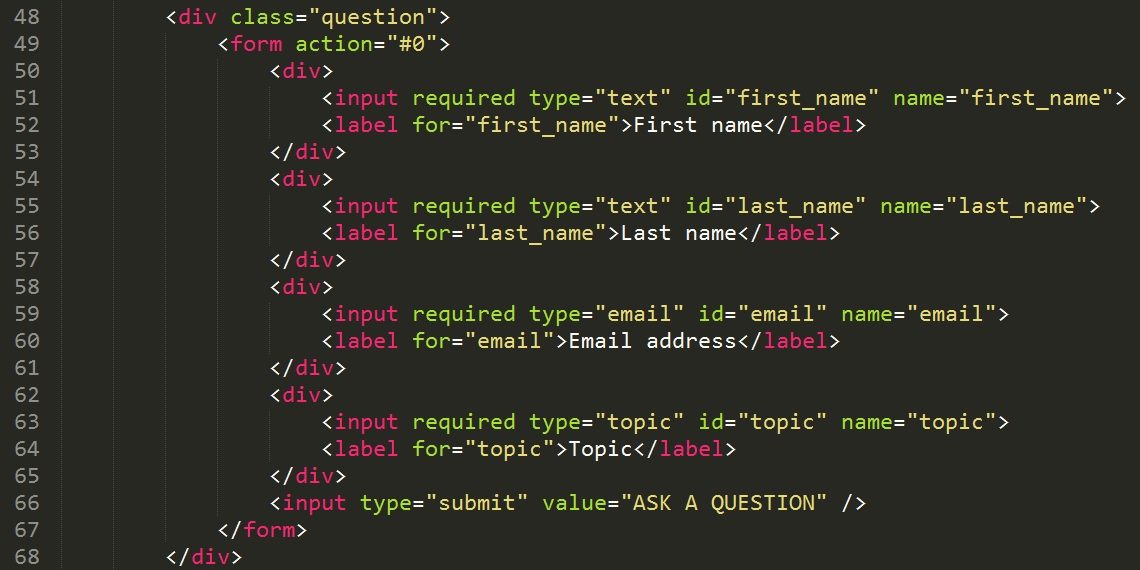
I can't figure out what's wrong: why isn't the valid+lable pseudo-class applied to the email string? Moreover, the most surprising thing is that all other properties and pseudo-classes for this item work, i.e. when pressed, the gray background changes to white, the inscription Email adress is removed, etc., but this pseudo-class does not want to be applied to this particular line, but to the other three - calmly. What is the problem? On the 5th screen, in fact, he is.




Answer the question
In order to leave comments, you need to log in
xxx is a valid email?
you need to do checks on the entered characters through js and substitute the class
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question