Answer the question
In order to leave comments, you need to log in
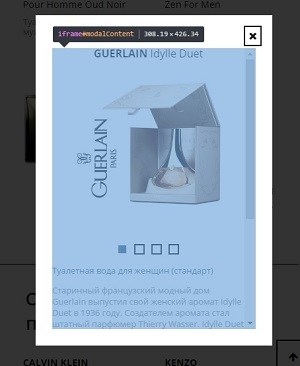
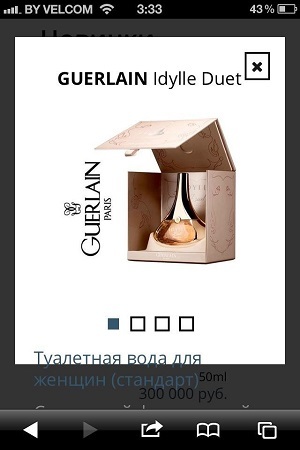
Problems with iframe only in Safari-mobile. How to decide?
There is an iframe:
<div id="modalWindow" class="modal-window">
<iframe id="modalContent"></iframe>
</div>.modal-window {position: fixed; top: 5%; height: 80%; width: 80%; padding: 5% 5% 0;}
iframe {width: 86%; height: 85%; position: absolute; top: 10%; left: 7%;}
@media (-webkit-min-device-pixel-ratio: 0) {
iframe {position: fixed;}
}<a href="bla-bla.html" onclick="return showModal(this);">ссылка</a>function showModal(self) {
var modal = $('#modalWindow');
$('body').css('overflow', 'hidden').css('margin-right', scrollWidth());
modal.fadeIn();
var iframe = document.getElementById('modalContent');
iframe.src = self.href;
return false;
};<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<h1></h1>
<div class="col1"></div>
<div class="col2"></div>
</body>
</html>


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question