Answer the question
In order to leave comments, you need to log in
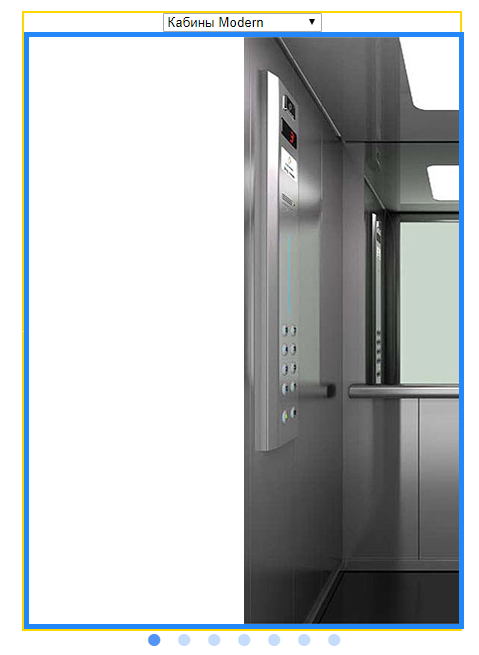
Problem with shifting slick slider when adding it to dropdown list. How to fix?
 Lord, please help! There is a dropdown list, the list controls the container inside which the slick sliders are. When the page loads, the first container is displayed correctly, but when you select any item from the list, the first slide is displayed halfway with a shift to the right, when the slider is flipped, it is centered and displayed correctly. When reselecting this slider in the list, everything is displayed correctly, how to correct this misunderstanding? I'm still very weak in the code, so I'm asking for help.
Lord, please help! There is a dropdown list, the list controls the container inside which the slick sliders are. When the page loads, the first container is displayed correctly, but when you select any item from the list, the first slide is displayed halfway with a shift to the right, when the slider is flipped, it is centered and displayed correctly. When reselecting this slider in the list, everything is displayed correctly, how to correct this misunderstanding? I'm still very weak in the code, so I'm asking for help.
HTML:
<div class="center-panel-content">
<select name="items" onchange="showBlock(this.value)">
<option value="0" selected="selected">Выберете тип кабины</option>
<option value="1">Кабины Evolution</option>
<option value="2">Кабины Smart</option>
</select>
<div class="content-1" id="id1"><!--Evolution-->
<div class="item"><img src="img/cabs/evolution/e1.jpg" alt=""></div>
<div class="item"><img src="img/cabs/evolution/e2.jpg" alt=""></div>
</div>
<div class="content-1" id="id2"><!--Smart-->
<div class="item"><img src="img/cabs/smart/s1.jpg" alt=""></div>
<div class="item"><img src="img/cabs/smart/s2.jpg" alt=""></div>
<div class="item"><img src="img/cabs/smart/s3.jpg" alt=""></div>
</div>
</div>.center-panel-content {
width: 440px;
height: 620px;
text-align: center;
background-color: white;
border: 2px solid gold;
}
.content-1 {
width: 440px;
border: 5px solid rgb(35, 135, 250);
}
.item {
margin: 0 auto;
}
#id2{display:none}function showBlock(val){
document.getElementById('id1').style.display='none';
document.getElementById('id2').style.display='none';
document.getElementById('id'+val).style.display='block';
}
$(function(){
$('.content-1').slick({
dots: true,
infinite: true,
speed: 500,
fade: true,
cssEase: 'linear'
});
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question