Answer the question
In order to leave comments, you need to log in
Problem with pagination and React swiper arrows?
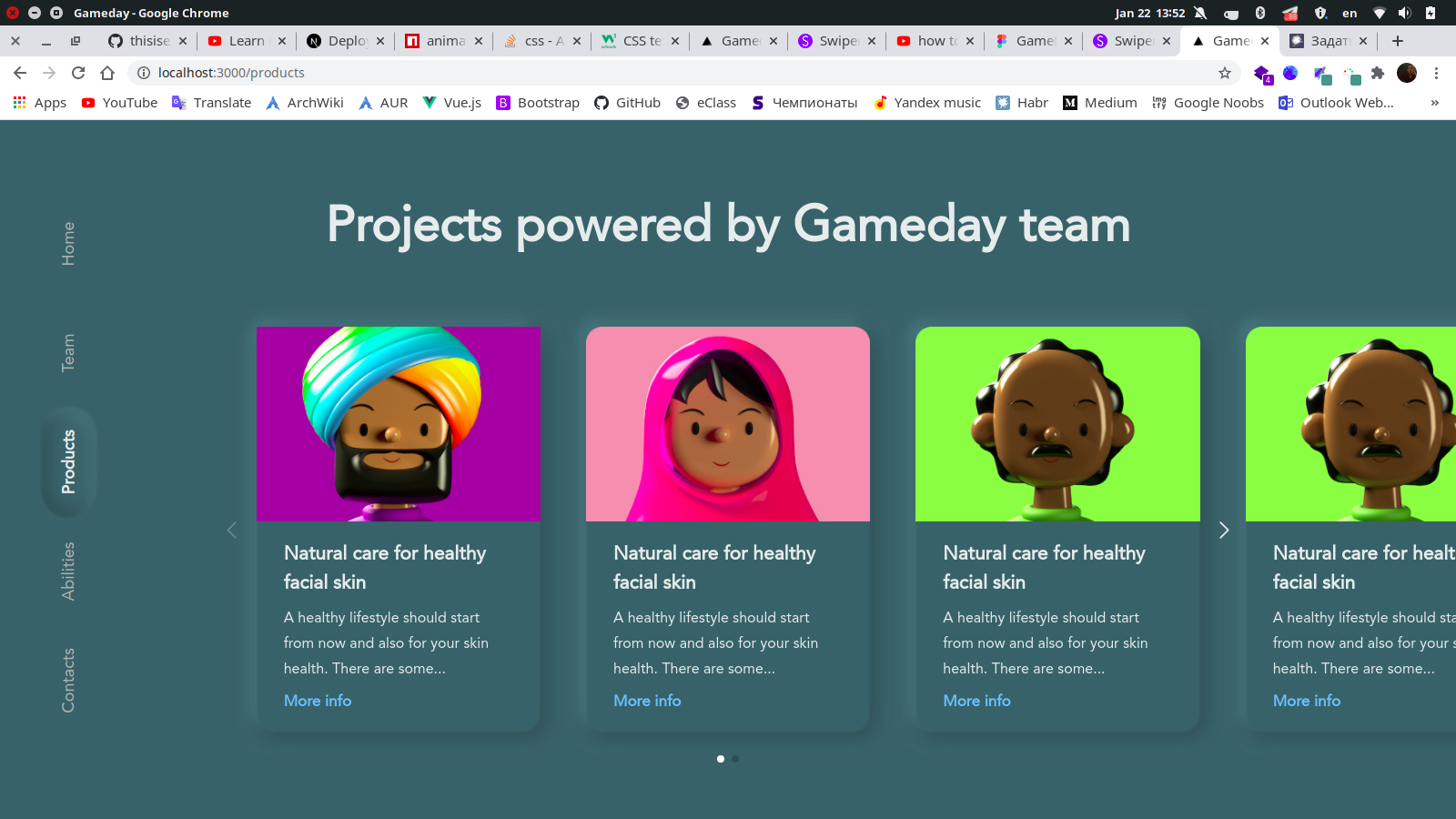
I need the arrows and pagination to go beyond the block, give an absolute width and padding, but it works in the case when .swiper-container overflow:visible is given; But here all the blocks fly out in full width, it is necessary to close them somehow and so that the pagination and arrows look normal.
This is React Swiper
navigation
slidesPerView={3}
onSlideChange={() => console.log('slide change')}
onSwiper={(swiper) => console.log(swiper)}
pagination={{ clickable: true }}
>
.swiper-pagination {
position: absolute;
bottom: -40px; // should be fine as is, but adjust to your liking
}
.swiper-button-prev{
background: url("../public/img/arrow-next.svg");
background-repeat: no-repeat;
background-size: 100% auto;
background-position: center;
cursor: pointer;
position: absolute;
left:-40px;
}
.swiper-button-prev::after {
display: none;
}
.swiper-container{
overflow: visible;
}
.swiper-button-next{
background: url("../public/img/arrow-prev.svg");
background-repeat: no-repeat;
background-size: 100% auto;
background-position: center;
cursor: pointer;
position: absolute;
right:-40px;
}
.swiper-pagination-bullet{
background-color:#000;
}
.swiper-pagination-bullet-active{
background-color:#fff;
}
.swiper-button-next::after{
display: none;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question