Answer the question
In order to leave comments, you need to log in
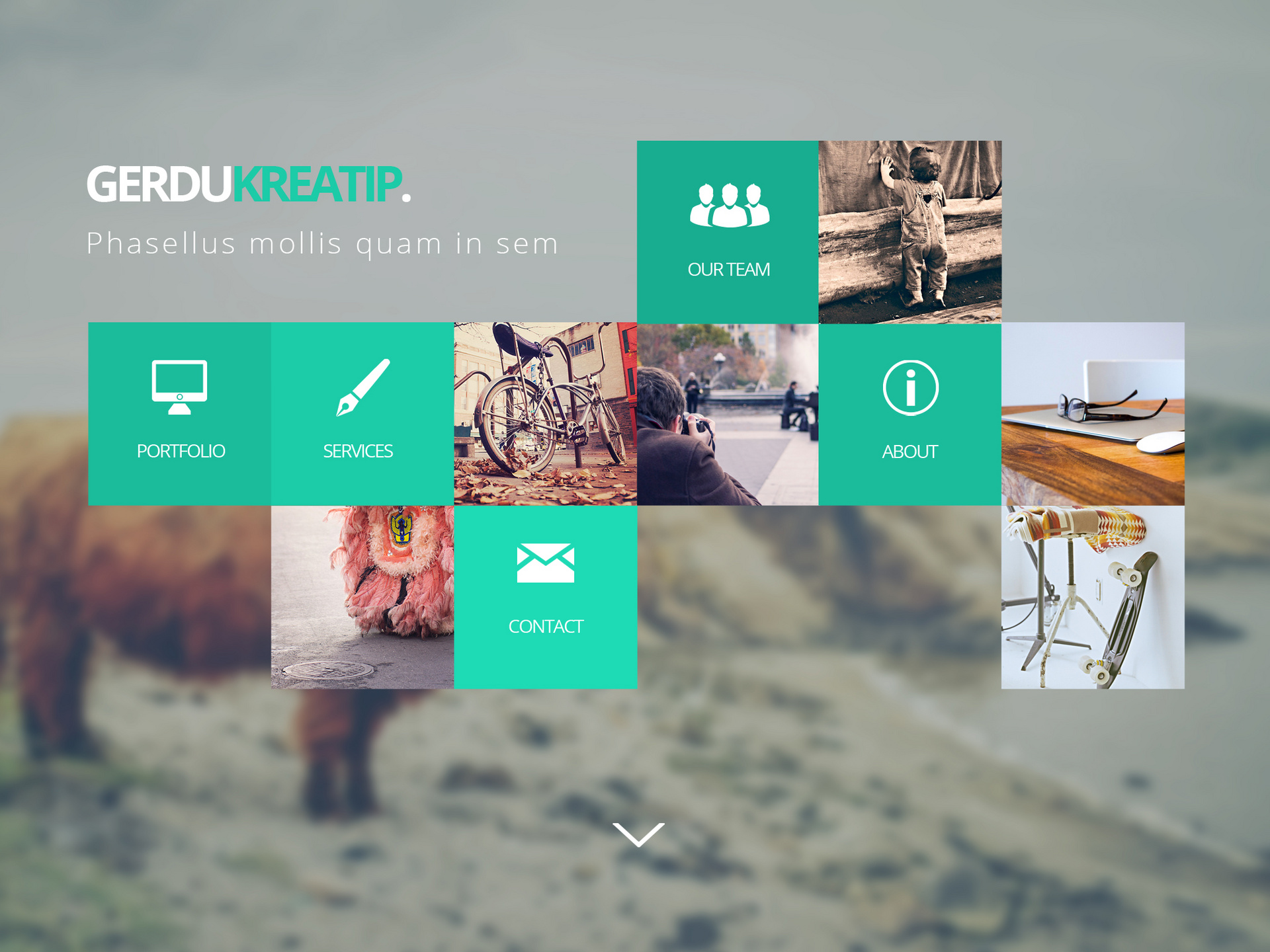
Problem with grid layout?
Here is the block to be laid out. I just recently started learning it, so I'm not good at it. I searched the Internet for similar examples, but did not find it. Help is needed only with the location of the photo, the arrow and the inscription do not need to be typeset.

HTML
<header class="header">
<div class="container">
<div class="header-gallery">
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
<div class="gallery__div-img">
<img src="img/head_2.png" alt="" class="gallery__img">
</div>
</div>
</div>
</header>.header {
background: url("../img/bg_1.jpg") center no-repeat;
background-size: cover;
display: block;
width: 100%;
height: auto;
}
.container {
max-width: 1705px;
margin: 0 auto;
width: 100%;
}
.header-gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(286px, 1fr));
grid-auto-flow: dense;
// grid-template-areas:
}
.gallery__div-img {
padding: 10px;
}Answer the question
In order to leave comments, you need to log in
Here is an example of your layout without named areas, it will be easier to understand if you are just starting)
https://codepen.io/altentaller/pen/zYEZOEb
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question