Answer the question
In order to leave comments, you need to log in
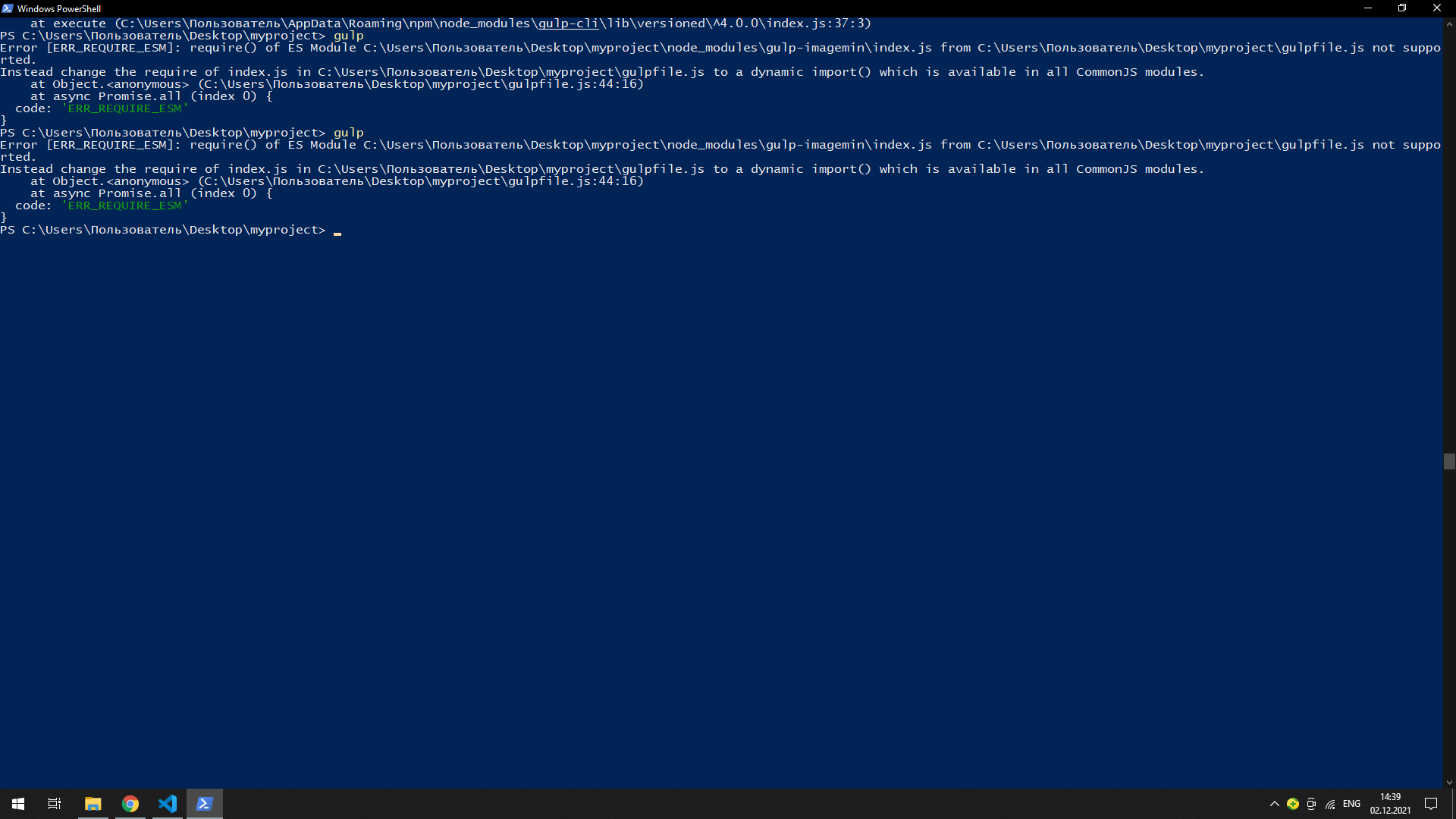
Problem installing imagemin plugin in gulp(require() of ES Module not supported)?
I'm trying to install the imagemin plugin. I tried to install via import, but another more complicated problem arises there. As you can see, I rolled back the imagemin version to 7.1.0, but it still throws an error. I've been searching on Google and haven't found it yet.
Here is gulpfile.js code
let project_folder = "dist";
let source_folder = "#src";
let sass = require('gulp-sass')(require('sass'));
let path = {
build: {
html: project_folder + "/",
css: project_folder + "/css/",
js: project_folder + "/js/",
img: project_folder + "/img/",
fonts: project_folder + "/fonts/",
},
src: {
html: [source_folder + "/*.html", "!" + source_folder + "/_*.html"], // исключаем файлы, которые начинаются
// с подчёркивания для того чтобы в папку dist попадал только index.html
css: source_folder + "/scss/style.scss",
js: source_folder + "/js/script.js",
img: source_folder + "/img/**/*.{jpg,png,svg,gif,ico,webp}",
fonts: source_folder + "/fonts/*.ttf ",
},
watch: {
html: source_folder + "/**/*.html",
css: source_folder + "/scss/**/*.scss",
js: source_folder + "/js/**/*.js",
img: source_folder + "/img/**/*.{jpg,png,svg,gif,ico,webp}",
},
clean: "./" + project_folder + "/"
}
let { src, dest } = require(`gulp`),
gulp = require(`gulp`),
browsersync = require("browser-sync").create(),
fileinclude = require("gulp-file-include"),
del = require("del"),
scss = require('gulp-sass')(require('sass')),
autoprefixer = require("gulp-autoprefixer"),
group_media = require("gulp-group-css-media-queries"),
clean_css = require("gulp-clean-css"),
rename = require("gulp-rename"),
babel = require('gulp-babel'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin');
function browserSync(params) {
browsersync.init({
server: {
baseDir: "./" + project_folder + "/"
},
port: 3000,
notify: false
})
}
function html(params) {
return src(path.src.html)
.pipe(fileinclude())
.pipe(dest(path.build.html))
.pipe(browsersync.stream())
}
function css(params) {
return src(path.src.css)
.pipe(
scss({ outputStyle: 'expanded' }).on('error', scss.logError)
)
.pipe(
group_media()
)
.pipe(
autoprefixer({
overrideBrowserslist: ["last 5 version"],
cascade: true
})
)
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(
rename({
extname: ".min.css"
})
)
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}
function js(params) {
return src(path.src.js)
.pipe(fileinclude())
.pipe(dest(path.build.js))
.pipe(
uglify()
)
.pipe(
rename({
extname: ".min.js"
})
)
.pipe(dest(path.build.js))
.pipe(browsersync.stream())
}
function images(params) {
return src(path.src.img)
.pipe(
imagemin({
progressive: true,
svgoPlugins: [{ removeViewBox: false }],
interlaced: true,
optimizationLevel: 3 // 0-7
})
)
.pipe(dest(path.build.img))
.pipe(browsersync.stream())
}
function watchFiles(params) {
gulp.watch([path.watch.html], html); // live обновление страницы
gulp.watch([path.watch.css], css);
gulp.watch([path.watch.js], js);
gulp.watch([path.watch.img], images);
}
function clean(params) {
return del(path.clean); // удаляет все файлы , кроме index.html в папке dist
}
let build = gulp.series(clean, gulp.parallel(js, css, html, images));
let watch = gulp.parallel(build, watchFiles, browserSync);
exports.images = images;
exports.js = js;
exports.css = css;
exports.html = html;
exports.build = build;
exports.watch = watch;
exports.default = watch;{
"name": "myproject",
"version": "1.0.0",
"description": "Сборка gulp",
"main": "Index.html",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Fls",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.27.7",
"del": "^6.0.0",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^8.0.0",
"gulp-babel": "^8.0.0",
"gulp-clean-css": "^4.3.0",
"gulp-file-include": "^2.3.0",
"gulp-group-css-media-queries": "^1.2.2",
"gulp-imagemin": "^7.1.0",
"gulp-rename": "^2.0.0",
"gulp-sass": "^5.0.0",
"gulp-uglify": "^3.0.2",
"gulp-uglify-es": "^3.0.0",
"sass": "latest",
"type": "module"
}
}
Answer the question
In order to leave comments, you need to log in
gulp-imagemin should now be imported as an ES module, just like in its docs and it says
Or rollback to the sixth version or redo the gulpfile, all other plugins should support such imports. And in package.json specify type : "module" import imagemin from 'gulp-imagemin';
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question