Answer the question
In order to leave comments, you need to log in
Problem adapting email width in Gmail?
There is a problem, everything was fine before the change of mailing provider.
I used unisender, changed it to sendgrid, and everything would be fine, but gmail now does not want to adapt the width of the letter to the mobile phone (it scrolls in width), it comes to the same yandex/mail.ru mail perfectly.
I got the markup in the mail through the inspector, the difference is only in one table-wrapper of the entire letter, which was added by the old provider, I decided to add it to my code, to no avail.
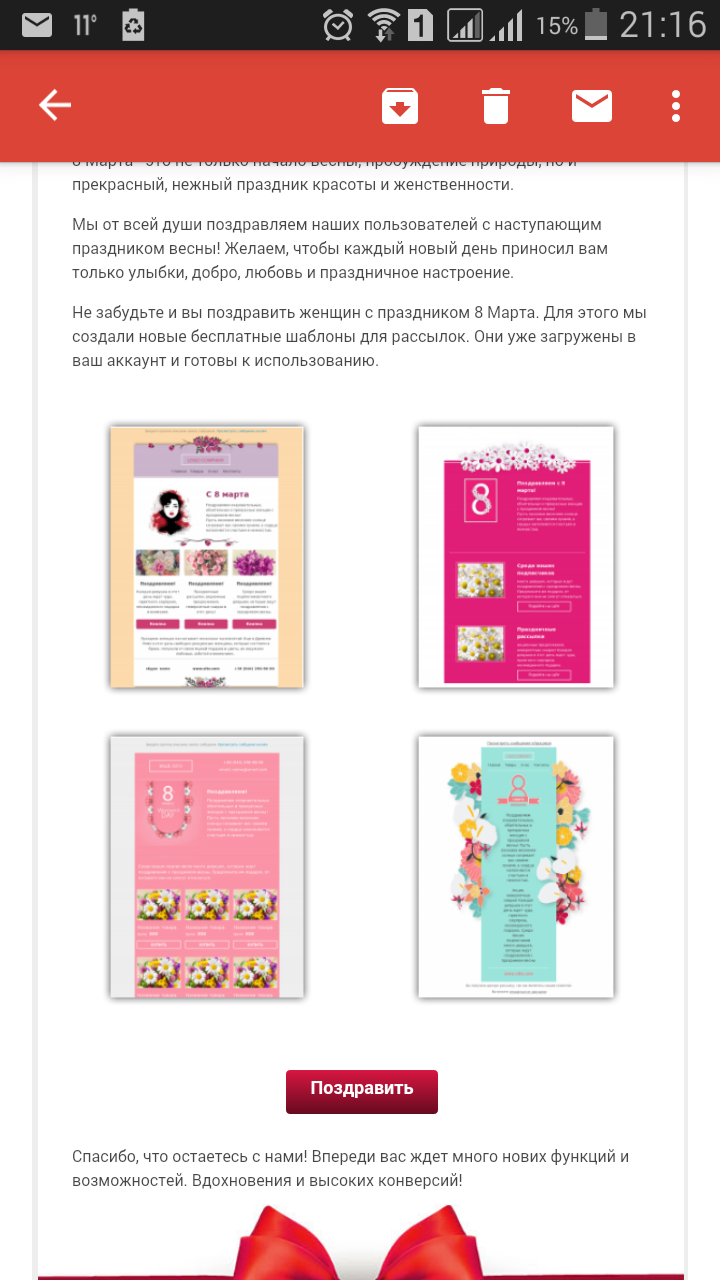
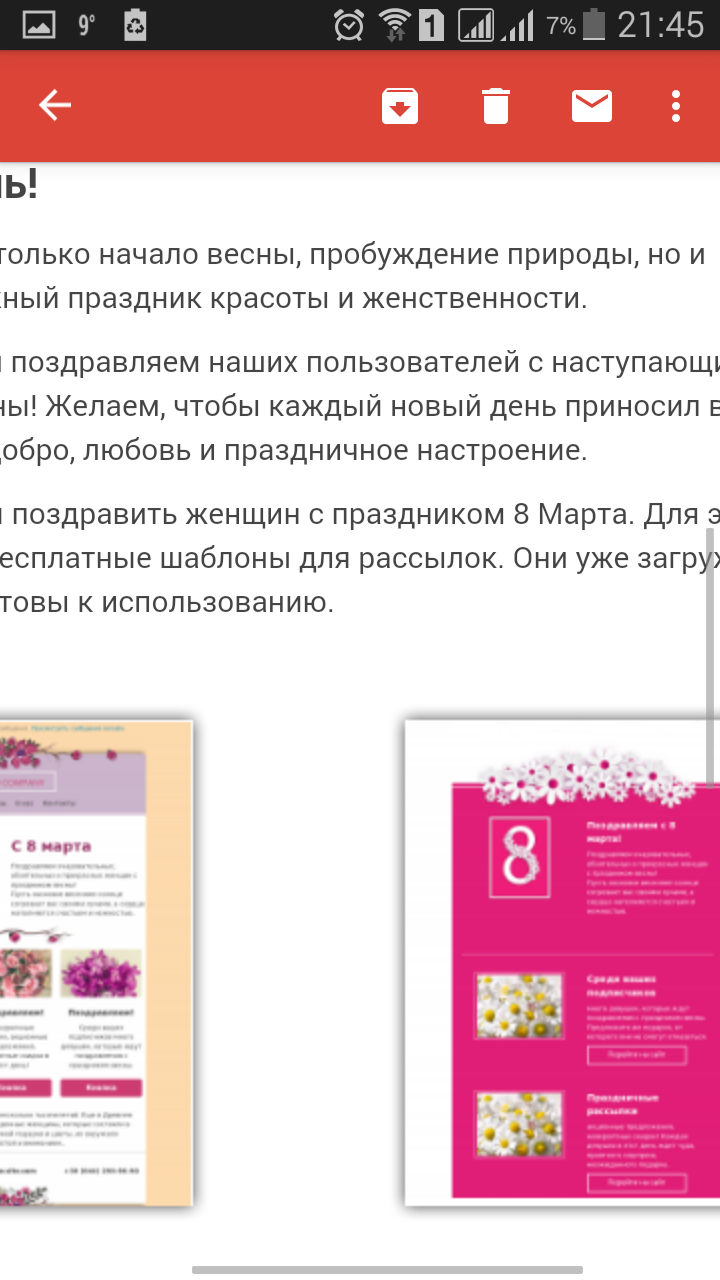
I say right away that the letter is not adapted, IMHO is not necessary, but only scaled to the screen size, maybe someone has come across or has a lot of experience with mailing lists. Below are the screenshots, as it was on the old provider and on the new one.
Before 
Now 

Here is an example of a small part of the code
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="width: 100%; margin: 0; background:#ffffff; font-family: Helvetica, Arial;">
<!-- PredText -->
<table style="width: 8px; max-width: 800px; margin: 0 auto;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="100%" data-editable="data0" coldiv="4" style="font-size: 8px; color:#ffffff; background:#ffffff; line-height: 0px; height:10px; padding: 0; margin: 0;">Получите 30 дней бесплатной работы в 1С</td>
</tr>
</tbody>
</table>
<!-- /PredText/ -->
<!-- MAIN TABLE -->
<table id="mainTable" style="width:800px; max-width: 800px; margin: 0 auto; background-color: #f3f3f3; border-radius: 5px;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding: 20px;">
<div>
<div style="display: block; float: right; padding-left: 20px; width: 180px; text-align: center;" data-editable-bckgrimg-text="bckgr_t_1">
<a target="_blank" href="#" data-num="1" style="cursor: default">
<img id="bckgr_t_01" alt="1C-PB-150" style="max-width: 100%;" />
</a>
</div>
<div>
<p style="margin-top: 0; margin-bottom: 10px; font-size: 19px; line-height: 24px; font-weight: 700;" data-editable="obr_imoth">Иван Иванович!</p>
<div style="display: block; width: 360px; font-size: 18px; line-height: 24px; padding:0!important;" data-editable="data1">Недавно Вы заинтересовались нашим предложением зарегистрироваться и получить 30 дней бесплатной работы в 1С онлайн.<br />
<br />
К сожалению, Вы так и не завершили регистрацию.<br />
<br />
Возможно, у Вас возникли вопросы? Мы с радостью Вам поможем.</div>
</div>
</div>
</td>
</tr>
</tbody>
</table>
<!-- MAIN TABLE -->
</body>
</html><center>
<table width="100%" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="font-family:Arial,sans-serif;" align="left">
</td>
</tr>
</tbody>
</table>
</center>Answer the question
In order to leave comments, you need to log in
To get started, you should check with the support service of your new excellent mailing service.
Do they cut media queries or some chunks of CSS? How do almost half of the services.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question