Answer the question
In order to leave comments, you need to log in
Porting from Vue.js to Nuxt.js?
Good afternoon! I am migrating my project from Vue.js to Nuxt.js and ran into this problem. there is a page "Open Dialogs", and in this page, users can ask a question to the project administrators for a given time. so the problem is that on vue the same conditions and codes work well and limitation and nuxt does not handle the
#nuxt.config.js error
axios: {
baseURL: process.env.VUE_APP_API_URL
},import Cookies from 'js-cookie'
function setAuthorizationHeader(axios) {
axios.setHeader('X-CSRFTOKEN', Cookies.get('csrftoken'));
return
}
export { setAuthorizationHeader }import {setAuthorizationHeader} from '@/middleware/utilities'
...
async commentNew({commit}, data) {
try {
setAuthorizationHeader(this.$axios);
const url = '/comments/create/'
const response = await this.$axios.post(url, data)
return response.data
} catch (error) {
throw error
}
},
......async saveMessage() {
this.error = null;
this.saving = true;
this.myMessageSend = true;
try {
const obj = {
body: this.body,
parentType: this.parentType,
parentID: Number(this.parentID)
};
this.body = '';
const response = await this.$store.dispatch("common/commentNew", obj);
console.log('saveMessage, успешно-----' , response);
} catch (error) {
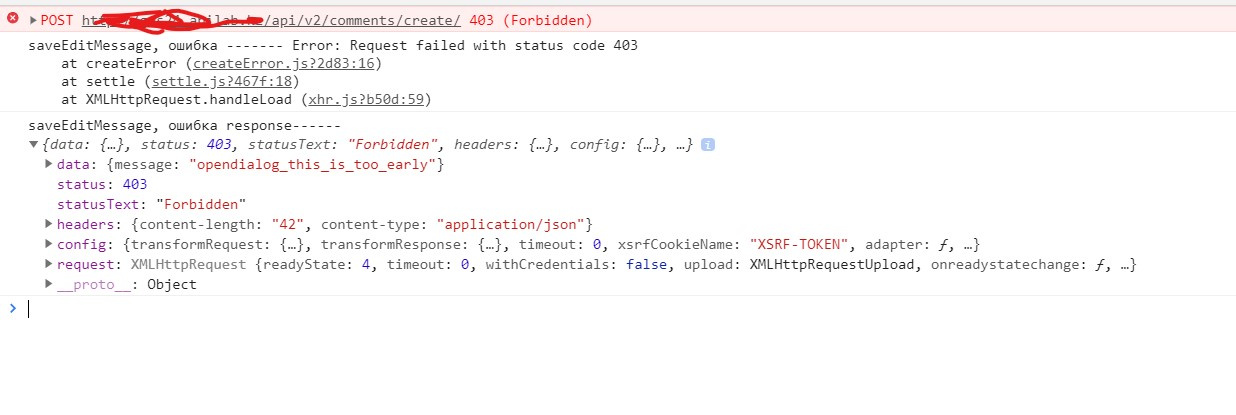
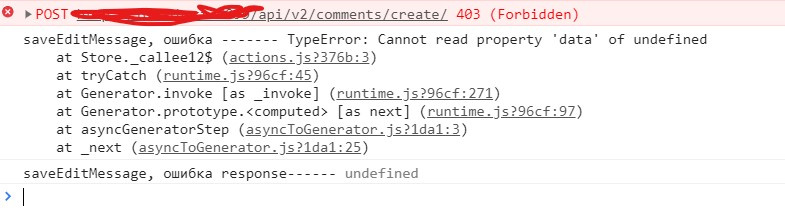
console.log('saveMessage, ошибка -------', error);
console.log('saveMessage, ошибка response------', error.response);
} finally {
this.saving = false;
}
},

Answer the question
In order to leave comments, you need to log in
Solved a problem:
$axios.interceptors.response.use(undefined, async (error) => {
return Promise.reject(error) // возвращаю все ошибки
});So you have different errors, in the first server response 403.
and in the second, the script cannot read the variable in which the response was embedded
Check what generally comes in error
async commentNew({commit}, data) {
try {
setAuthorizationHeader(this.$axios);
const url = '/comments/create/'
const response = await this.$axios.post(url, data)
return response.data // Check response here
} catch (error) {
throw error
}
},
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question