Answer the question
In order to leave comments, you need to log in
How to add a new input field on click in Vue?
Good evening! Please help me figure out how to add new fields on click. There are no problems with the list. There you draw from the array to data via v-for onto the page. But what about input? It should work like this:
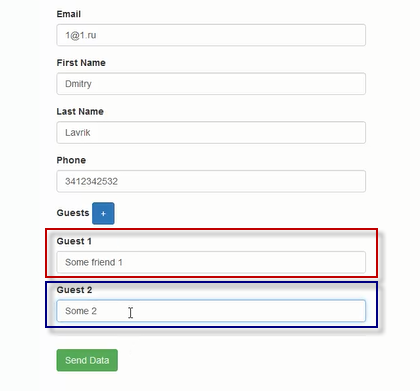
Click on the button -> A new input c label is added.

PS tried to do so, but the field appears only at the time of loading. After, it disappears...
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link href="css/styles.css" rel="stylesheet">
<script src="js/vue.js"></script>
</head>
<body>
<div class="wrapper">
<form action="" id="el">
<h3>Форма для теста</h3>
<label for="email">Почта: <br>
<input type="email">
</label>
<label for="text">Фамилия: <br>
<input type="text">
</label>
<label for="text">Имя: <br>
<input type="text">
</label>
<label for="text">Телефон: <br>
<input type="text">
</label>
<br>
<label>Гость</label> <button class="btn btn-primary" @click="addInput">+</button>
<br>
<label for="text" v-for="(label, index) in labels">Гость: {{ index }} <br>
<input type="text">
</label>
<br>
<button class="btn btn-success">ОТправить</button>
</form>
</div>
<script>
let vueBlock = new Vue({
el: '#el',
data: {
labels: "",
},
methods: {
addInput(){
this.labels += 'a'
}
}
})
</script>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Example
The number of inputs is related to the number of elements of some array.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question