Answer the question
In order to leave comments, you need to log in
Portal-vue pass parameter?
Codesandbox demo
Hello. Tell me please. How to pass a parameter to the portal?
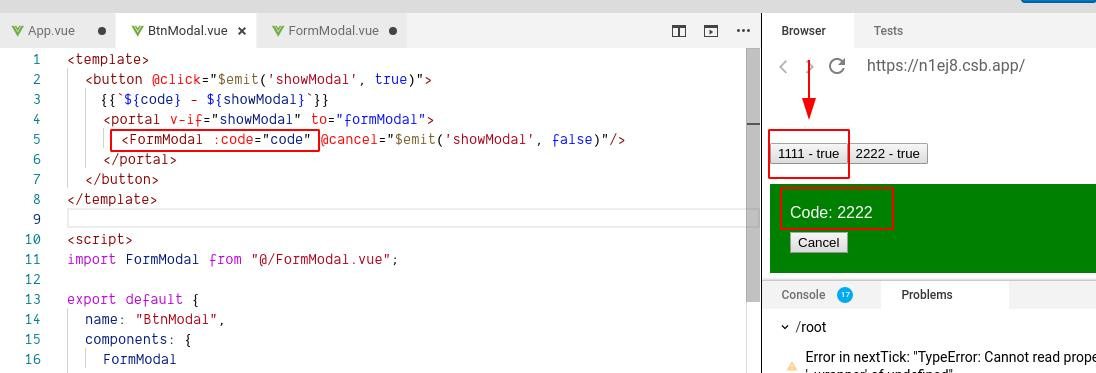
I have a button that opens a modal window to which you need to pass, for example, the button code, and it turns out that the portal already displays the props passed from the last rendered button. 
app.vue
<template>
<div id="app">
<BtnModal code="1111" :showModal="showModal" @showModal="onShowModal"/>
<BtnModal code="2222" :showModal="showModal" @showModal="onShowModal"/>
<portal-target name="formModal"/>
</div>
</template>
<script>
import BtnModal from "./BtnModal";
export default {
name: "App",
components: {
BtnModal
},
data: () => ({
showModal: false
}),
methods: {
onShowModal(event) {
console.log(event)
this.showModal = event;
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: left;
color: #2c3e50;
margin-top: 60px;
}
html {
font-size: 10px;
}
</style><template>
<button @click="$emit('showModal', true)">
{{`${code} - ${showModal}`}}
<portal v-if="showModal" to="formModal">
<FormModal :code="code" @cancel="$emit('showModal', false)"/>
</portal>
</button>
</template>
<script>
import FormModal from "@/FormModal.vue";
export default {
name: "BtnModal",
components: {
FormModal
},
props: {
code: {
required: true,
type: String
},
showModal: {
required: true,
type: Boolean
}
}
};
</script><template>
<div class = 'form-modal'>
<div class = 'form-modal__code'> Code: {{code}} </div>
<button
v-text = "'Cancel'"
@click = "$emit('cancel')"
/>
</div>
</template>
<script>
export default {
name: 'FormModal',
props: {
code: {
required: true,
type: String
},
}
};
</script>
<style scoped>
.form-modal {
margin-top: 20px;
padding: 20px;
background-color: green;
}
.form-modal__code {
font-size: 16px;
margin-bottom: 10px;
color: white;
}
</style>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question