Answer the question
In order to leave comments, you need to log in
Popup not displaying data in MarkerClusterGroup react leaflet?
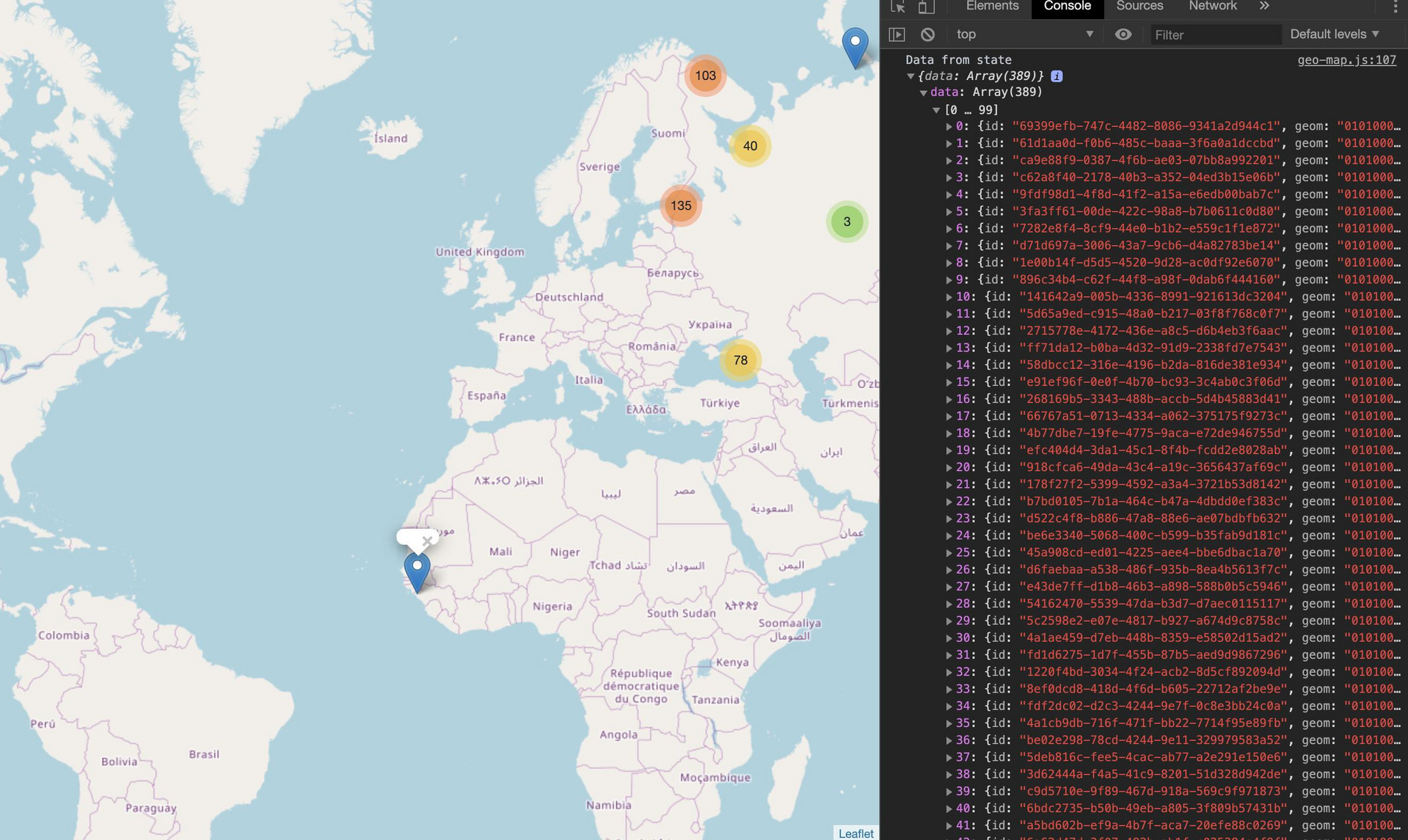
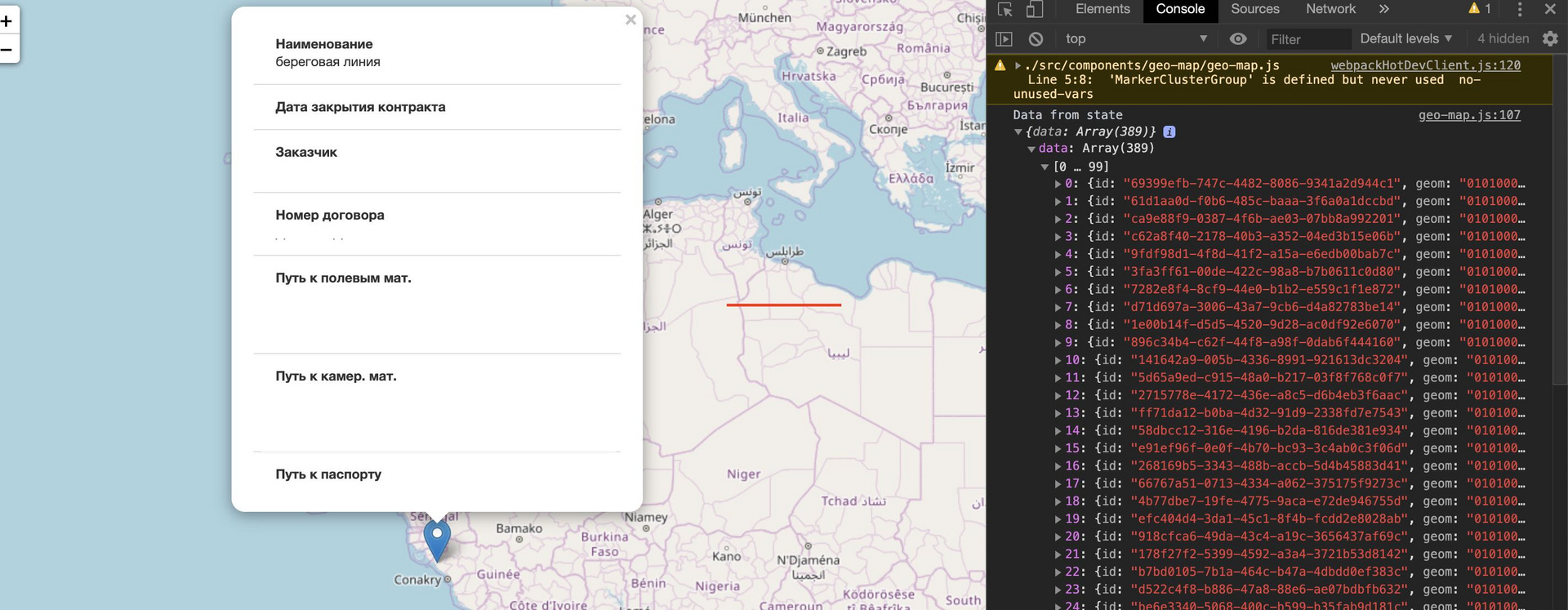
Hello! Data comes from the Server in json, after receiving it, I display it on the Leaflet map. Since there are a lot of markers, I combine them into clusters using MarkerClusterGroup, clusters appear along with markers, but click-on popups do not display information, everything works fine without clusters. Who did this? Need help, google didn't help

import React, {Component} from "react";
import MapService from "../../services/map-service";
import {Map, TileLayer, Marker, Popup} from "react-leaflet";
import MarkerClusterGroup from 'react-leaflet-markercluster';
import Spinner from "../../spinner";
import ErrorIndicator from "../../error-indicator";
import {ListGroup, ListGroupItem} from "react-bootstrap";
import "./geo-map.css";
import 'react-leaflet-markercluster/dist/styles.min.css';
export default class GeoMap extends Component {
mapService = new MapService();
state = {
data: [],
loading: true,
error: false
};
componentDidMount() {
this.updateMap();
}
onGeoDataLoaded = (data) => {
this.setState({
data: data,
loading: false,
error: false
});
};
onError = (error) => {
this.setState({
error: true,
loading: false
})
};
updateMap() {
this.mapService.getProjects().then(this.onGeoDataLoaded).catch(this.onError);
}
render() {
const {data, loading, error} = this.state;
const hasData = !(loading || error);
const errorView = error ? <ErrorIndicator/> : null;
const spinner = loading ? <Spinner/> : null;
const mapView = hasData ? <MapView data={data}/> : null;
return (
<div className="geo-map">
{errorView}
{spinner}
{mapView}
</div>
)
}
}
const createMarkers = (data) => {
return data.data.map((item, index) => (
<Marker key={item.id} position={[item.geoJson.coordinates[1], item.geoJson.coordinates[0]]}>
<Popup maxWidth="auto">
<ListGroup variant="flush">
<ListGroupItem>
<strong>Наименование</strong><br/>
{item.name}
</ListGroupItem>
<ListGroupItem>
<strong>Дата закрытия контракта</strong><br/>
{item.endDate}
</ListGroupItem>
<ListGroupItem>
<strong>Заказчик</strong><br/>
{item.contractor}
</ListGroupItem>
<ListGroupItem>
<strong>Номер договора</strong><br/>
{item.contractNumber}
</ListGroupItem>
<ListGroupItem>
<strong>Путь к полевым мат.</strong><br/>
{item.dataPathRequest}
</ListGroupItem>
<ListGroupItem>
<strong>Путь к камер. мат.</strong><br/>
{item.dataPathResponse}
</ListGroupItem>
<ListGroupItem>
<strong>Путь к паспорту </strong><br/>
{item.passportPath}
</ListGroupItem>
</ListGroup>
</Popup>
</Marker>
))
};
const MapView = (data) => {
console.log("Data from state", data);
const markers = createMarkers(data);
return (
<Map center={[39.90, 48.98]} zoom={4} maxZoom={22} attributionControl={true} zoomControl={true}
doubleClickZoom={true} scrollWheelZoom={true} dragging={true} animate={true} easeLinearity={0.35}>
<TileLayer url='http://{s}.tile.osm.org/{z}/{x}/{y}.png'/>
<MarkerClusterGroup>
{
markers
}
</MarkerClusterGroup>
</Map>
)
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question