Answer the question
In order to leave comments, you need to log in
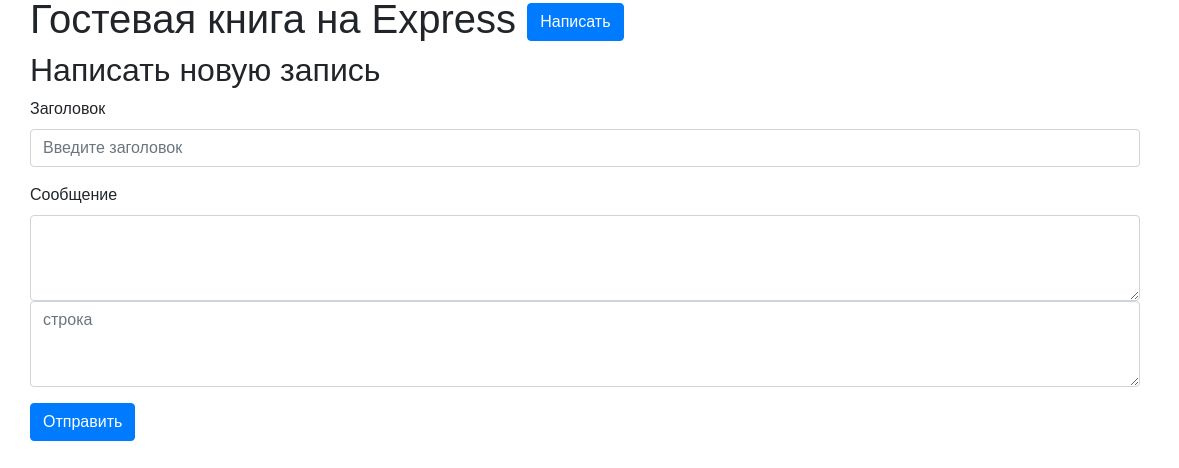
Placeholder I do not understand what the problem is. 2 are identical. one is displayed the other is not. Why?
page on node ejs
<% include header %>
<h2>Написать новую запись</h2>
<form method="post" role="form">
<div class="form-group">
<label for="title">Заголовок</label>
<input type="text" class="form-control" id="title"
name="title" placeholder="Введите заголовок" required>
</div>
<div class="form-group">
<label for="content">Сообщение</label>
<textarea class="form-control" id="body" name="body" placeholder="Обожаю Express. На нем круто делать сайты"
rows="3" required>
</textarea>
<textarea class="form-control" id="body" name="body" placeholder="строка" rows="3" required>
</textarea>
</div>
<div class="form-group">
<input type="submit" value="Отправить" class="btn btn-primary">
</div>
</form>
<% include footer %>
Answer the question
In order to leave comments, you need to log in
Remove spaces before closing </textarea>
The placeholder displays the text written between the opening and closing textarea tag. in your case it's multiple spaces.
Compare:
<textarea class="form-control" id="body" name="body" placeholder="Обожаю Express. На нем круто делать сайты"
rows="3" required>Hello</textarea>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question