Answer the question
In order to leave comments, you need to log in
Pixels stick together in the edge browser after hover, what's the problem?
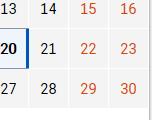
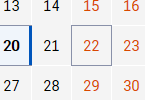
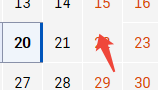
Hello, there was a problem that after hover in the edge browser, pixels stick together (see Screenshots) and become sticky only if the cursor is removed from the block. Is this some kind of specific error or is there already some kind of crutch for this case? 


ps I can repeat this error in other browsers with a non-standard scale starting from 150%
Answer the question
In order to leave comments, you need to log in
margin-top: 1px;
margin-left: 1px;
You need to watch what happens to them on hover It's
better not to use margin with flexes at all, at least here, as an alternative: border-left: 1px solid #fff; border-top: 1px solid #fff;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question