Answer the question
In order to leave comments, you need to log in
Pictures of different heights - adapt or align to one size?
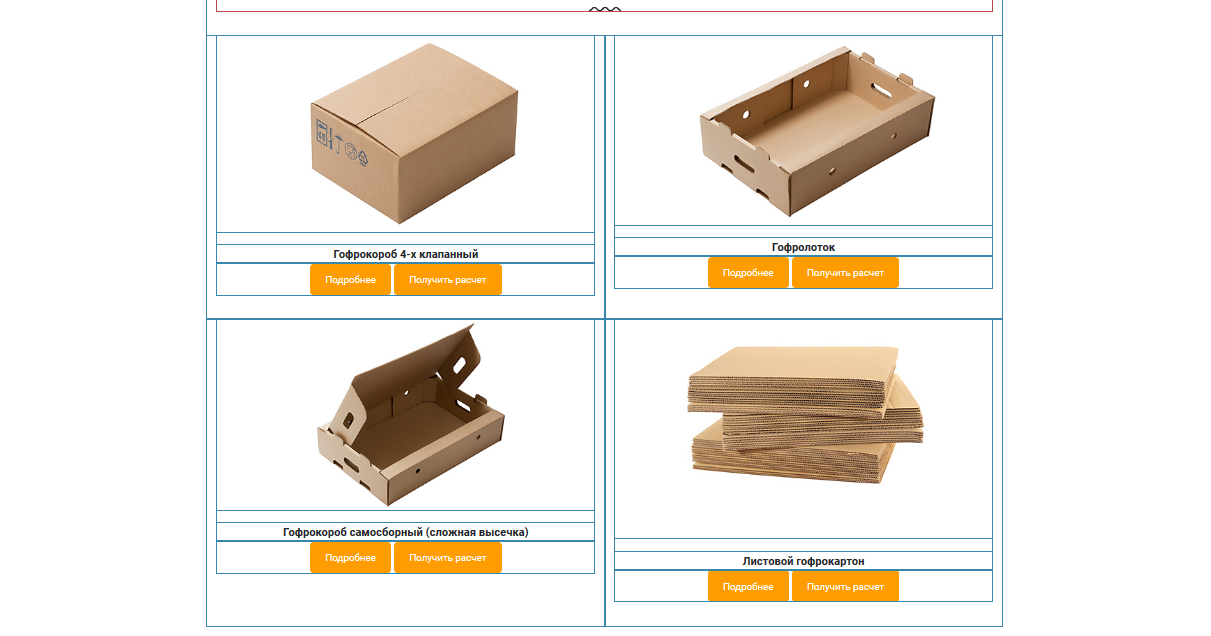
Good afternoon, dear gentlemen, there are pictures in the block, they are of different sizes and jump because of the height. Tell me a universal method for aligning them with css, bootstrap or flex, so that they are all the same height. Or still cut them in Photoshop?
Answer the question
In order to leave comments, you need to log in
1. Naturally align images
2. There are many ways, but I use the simplest one without using css and js, all you need is standard bootstrap classes and 2 conditions in php to insert every second and every third div element.
The layout is 100% adaptive and excludes any possibility of content drifting away.
https://www.mydefile.ru/catalog/
The
advantage of this method is obvious
1. no extra classes and media queries
2. 100% bootstrap compatibility
3. lack of js and, again, problems with the adaptive.
4. Easy to create.
5. solution stability.
6. Align height affects only the line of elements in which you want to change the height, without affecting the rest of the elements
of the minuses
is the implementation in php and not in html, although given the amount of logic wound on the directory in the php code, adding an empty div every 2 or 3 divs is a trifle.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question