Answer the question
In order to leave comments, you need to log in
Padding between lines in flexbox?
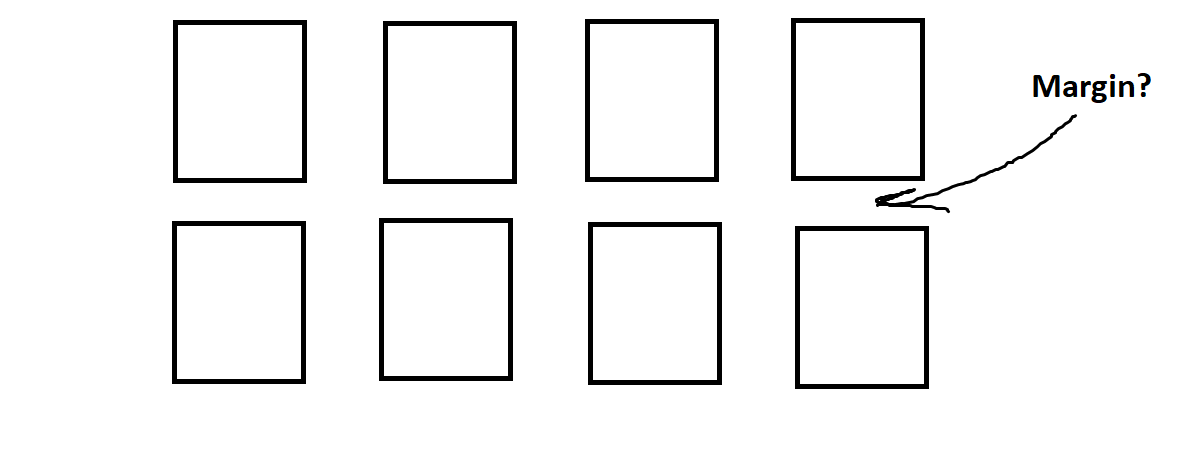
Hello. In the flex parent - 4 flex elements (product item). How to correctly and most set the indent from below between elements (margin is inconvenient, you have to deal with nth-child setting them to zero in the last line), which comes out sideways in the adaptive when elements jump. In grids, grid-gap helped out a lot in this regard: and the problem was solved at the root. Is there a similar approach in flex?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question