Answer the question
In order to leave comments, you need to log in
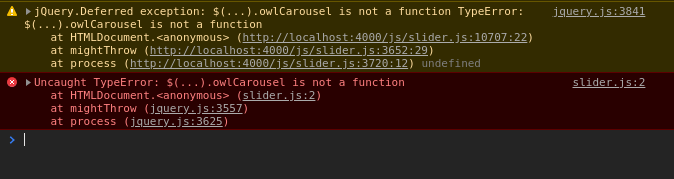
owl-carousel and other plugins are not connected, what's the problem?
 This error appears, but the fact is that jquery is connected first, owl is the second and last my js, in fact the order is not broken, but still does not want to work, I looked with the old project, where the assembly is identical - everything works there, not here .
This error appears, but the fact is that jquery is connected first, owl is the second and last my js, in fact the order is not broken, but still does not want to work, I looked with the old project, where the assembly is identical - everything works there, not here .
index.js
import "owl.carousel/dist/owl.carousel";
import "./import/modules.js";<script src="../js/jquery.js"></script>
<script src="../js/main.js"></script>
<script src="../js/slider.js"></script>
</body>
</html>import $ from 'jquery';
window.$ = jQuery;
window.jQuery = jQuery;$(document).ready(function(){
$('.owl-carousel').owlCarousel()
});Answer the question
In order to leave comments, you need to log in
This error can be caused by calling the owlCarousel function after including the jQuery file but before including the owl-carousel.
In this case, the owlCarousel function is not yet defined in jQuery's scope.
To make sure everything is loaded, you may prefer to use:
Finally, you can avoid library conflicts, if any, with a syntax like the following:$(window).load()jQuery(function($){ ...your code... });
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question