Answer the question
In order to leave comments, you need to log in
Output images CMS Modx, how to implement?
Guys, welcome! Help me figure out what's wrong. There is a page, pictures should be displayed on it, but due to some kind of failure, either the address of the images has changed, or the pictures have been re-uploaded, they are no longer displayed. The difficulty is that they are displayed, as I understand it from an array or from a database. And just changing the address of the image will not work. What to do so that they are displayed and the system sees them or finds them if required.
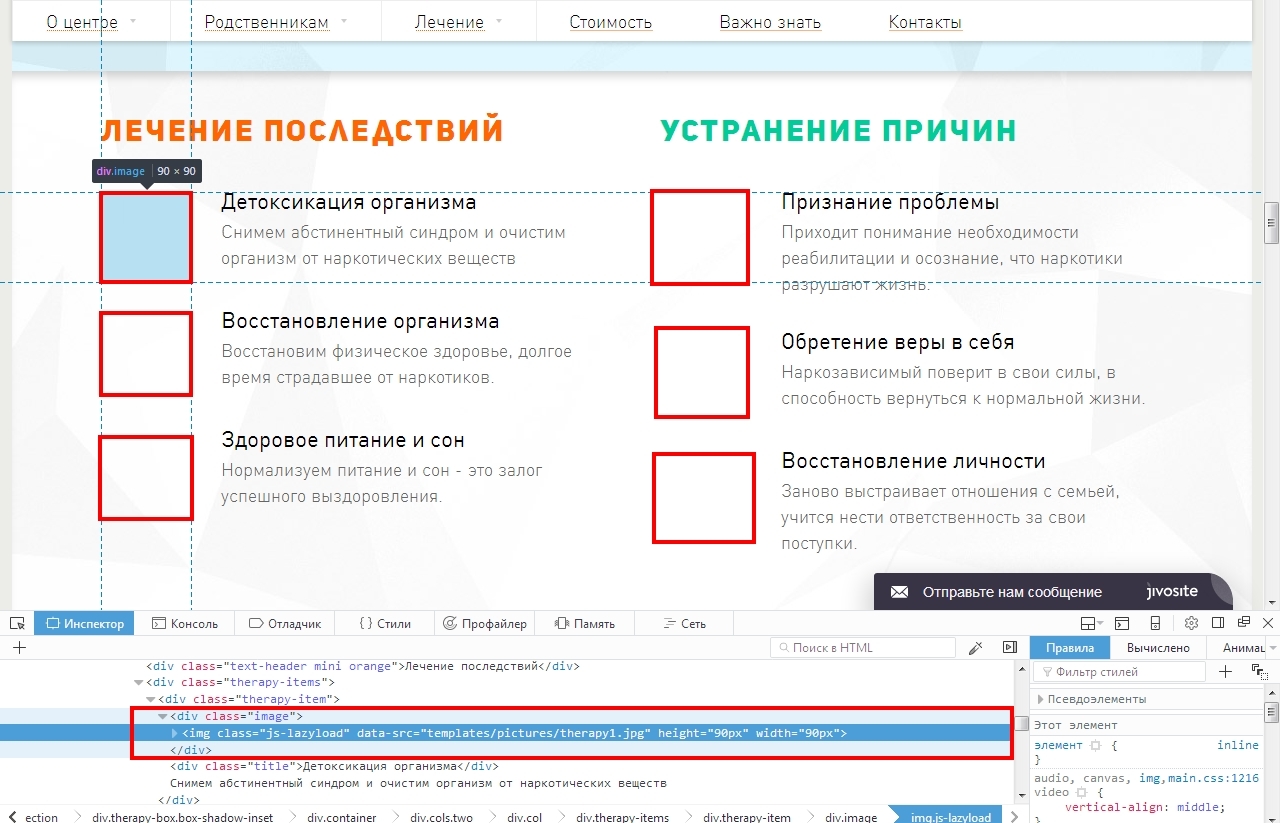
1 photo - This is the page where pictures should be, they are indicated in the code and the address is registered (wrong address) 
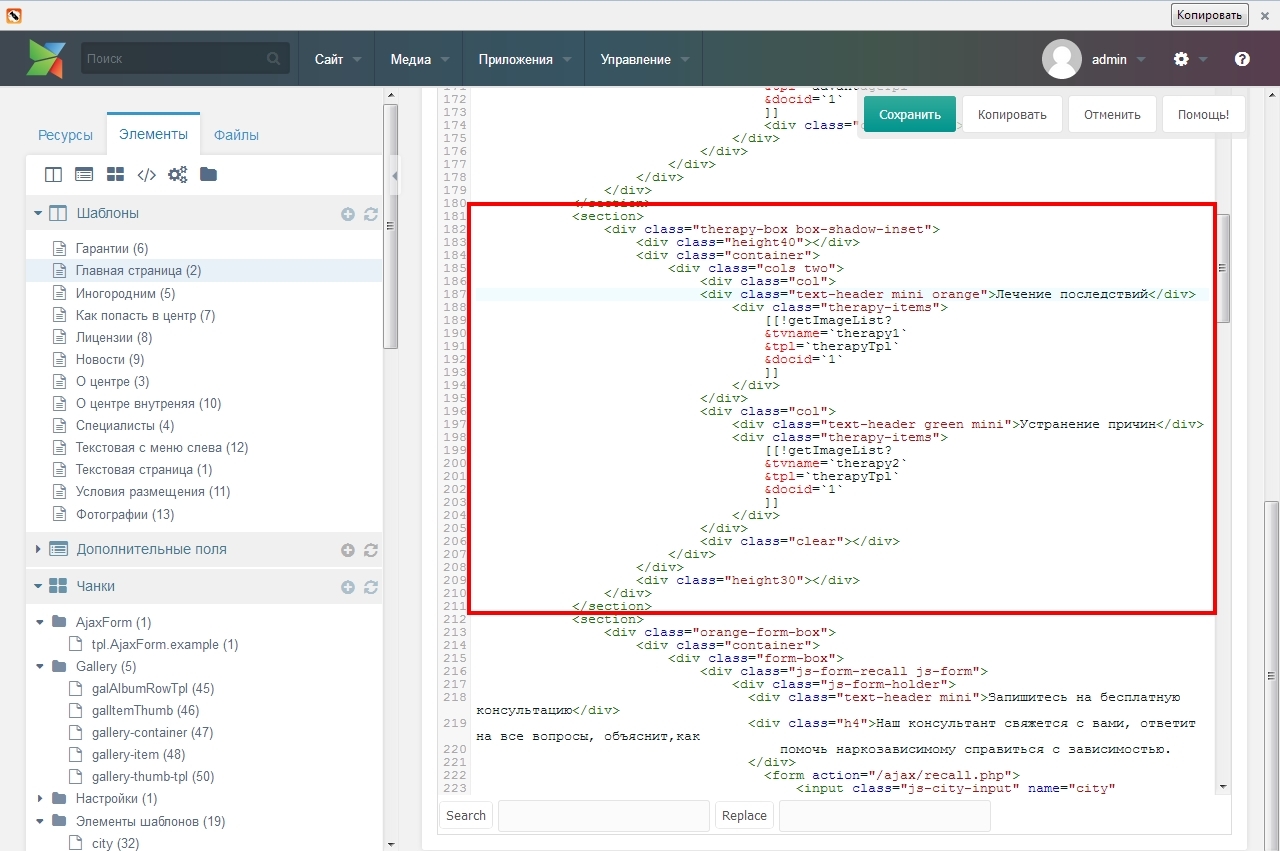
2 photos - This is already a template code, but there the output of pictures is implemented through a chunk. 
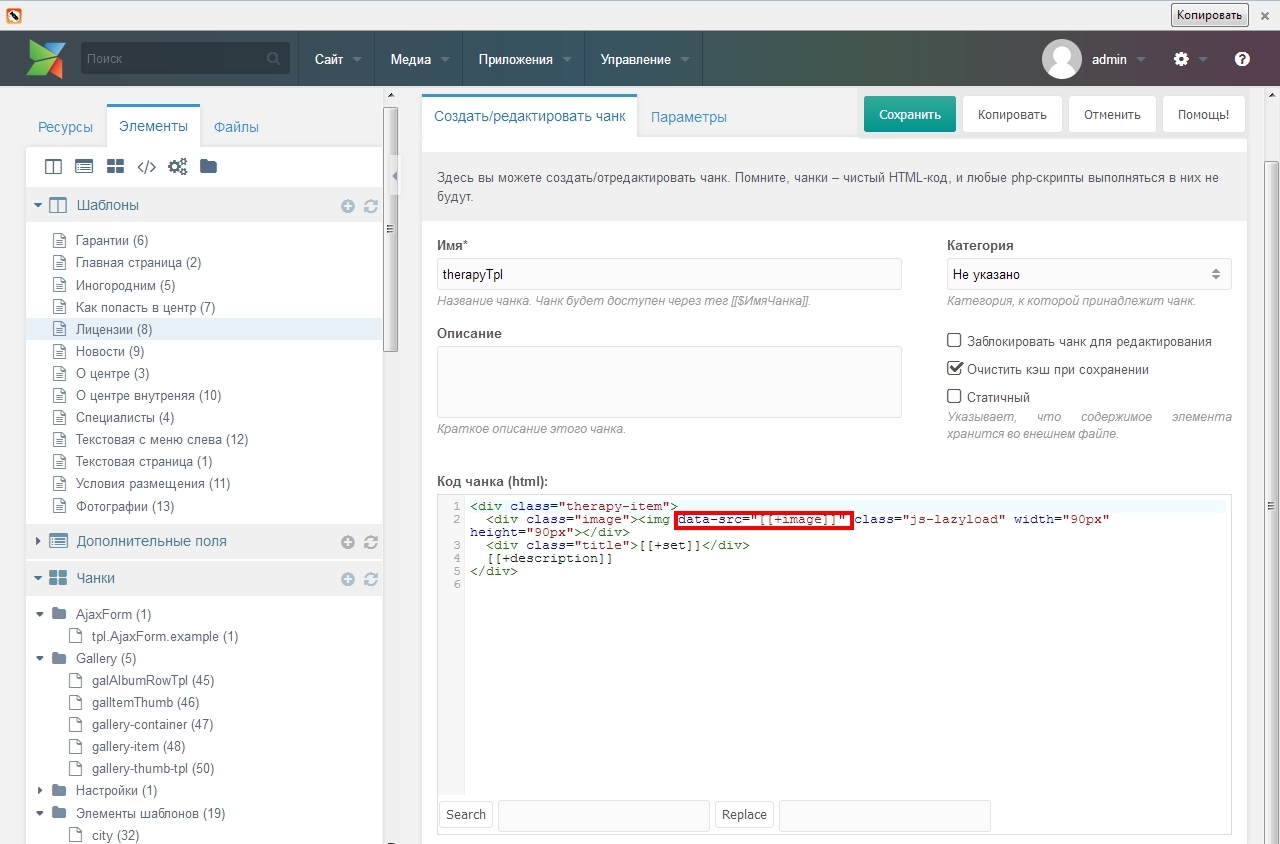
3 photos - I found the chunk code. As I understand it, you need to change it or find a place from which it takes pictures and already directly change the address in that place?
Or do you need to do something else altogether, broke your whole head, where and what needs to be replaced or prescribed so that the path to the pictures is necessary and they are displayed?
Answer the question
In order to leave comments, you need to log in
Tell me, are there any errors in the browser console?
If the paths to the images are correct, then it is quite possible that the JS that implements the lazyload functionality does not work or is not connected.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question