Answer the question
In order to leave comments, you need to log in
Opencart how to add +/- buttons to the cart for the quantity of goods?
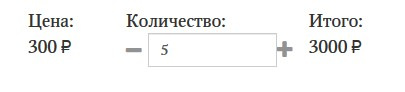
Hello everyone, I'm making a theme on Opencart 2.3.0.2, I ran into such a problem, according to the design, there are buttons to increase / decrease the quantity near the quantity of goods. It turned out to add buttons and the value in the input changes, but there is no automatic update of the final cost. Is it possible to implement this somehow with the help of Ajax, and is there any example, or is there a completely complicated basket system and you can’t climb into it with such solutions? In Ajax, a complete layman)

cart.tpl looks like this:
<td class="text-left">
<div class="td-name"><?php echo $column_quantity; ?></div>
<div class="input-group btn-block" style="max-width: 200px;">
<span class="input-group-btn">
<i class="fa fa-minus pull-left" id="minus-qty"></i>
</span>
<input id="input-quantity" type="text" name="quantity[<?php echo $product['cart_id']; ?>]" value="<?php echo $product['quantity']; ?>" size="1" class="form-control" />
<span class="input-group-btn">
<i class="fa fa-plus" id="plus-qty"></i>
</span>
</div>
</td>$('#minus-qty').click(function(){
var crtval = $('#input-quantity').val();
if(crtval < 2){
alert('Quanty Must Be 1');
}
else{
var cartval = parseInt(crtval) - parseInt(1);
//alert(cartval);
$('#input-quantity').append().val(cartval);
}
});
//add quantity
$('#plus-qty').click(function(){
var crtval = $('#input-quantity').val();
var cartval = parseInt(crtval) + parseInt(1);
//alert(cartval);
$('#input-quantity').append().val(cartval);
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question