Answer the question
In order to leave comments, you need to log in
One header changes on a specific page, how to fix it?
I can't understand what the problem
is. There is a header that is connected on all pages and works the same way, except for the catalog page.
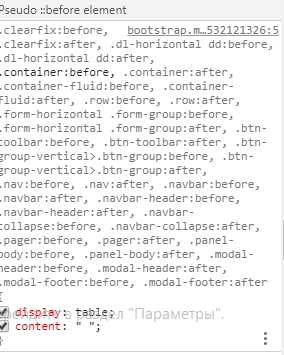
On it, the .container class adds ::after ::before for some reason, I just can’t understand where it is picked up from.
This page is generated by the bitrix:catalog component.
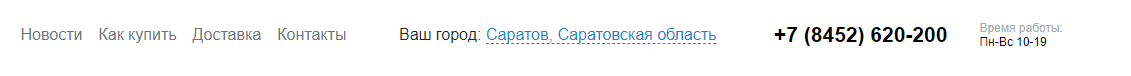
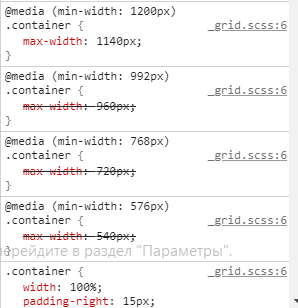
Here is how the header looks on all pages normally, and its styles:


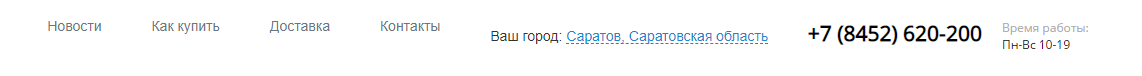
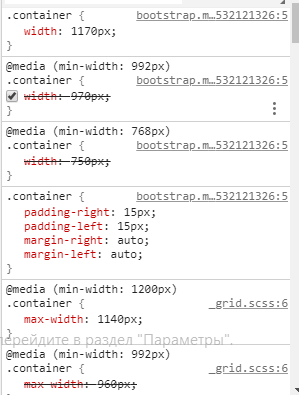
And this is how it looks exactly where this component is called, and its styles are additional



. What could be the matter?
Answer the question
In order to leave comments, you need to log in
In one case, bootstrap.css is connected in another grid.css
Perhaps the order of connecting css files is different on this page.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question