Answer the question
In order to leave comments, you need to log in
On what to draw SVG, what software solution?
Hello dear Toster users.
--- 
Please read my question very carefully.
==
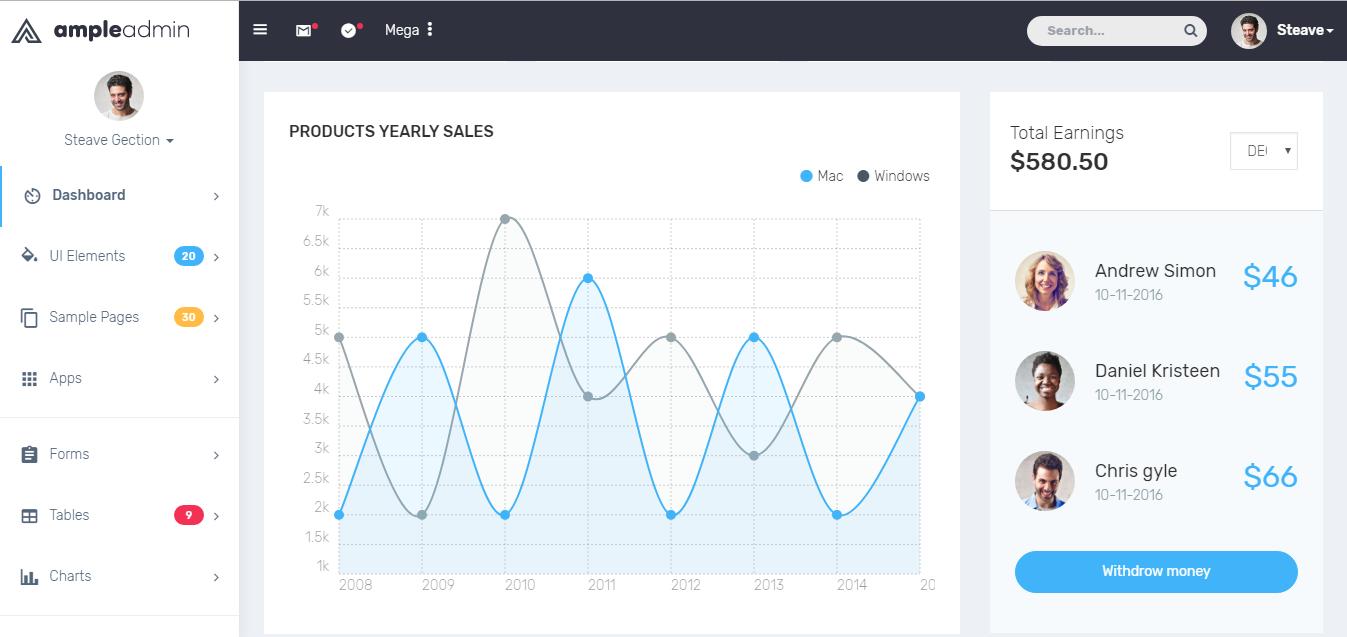
Background: Here is one example of an interface showing a graph.
It says: PRODUCTS YEARLY SALES
--
If you look at the source code, you will see svg there, sometimes canvas.
So, imagine a situation where you sell gadgets, for example, and you
have sold:
за апрель - 1500 шт.
за май - 4000 шт.
за июнь - 6500 шт.
за июль - 9000 шт.<div id="chars"></div>javascript04 / 1500
05 / 4000
06 / 6500
07 / 9000Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question