Answer the question
In order to leave comments, you need to log in
On the grid or not on the grid?

I call you, O Gods and Guru of layout.
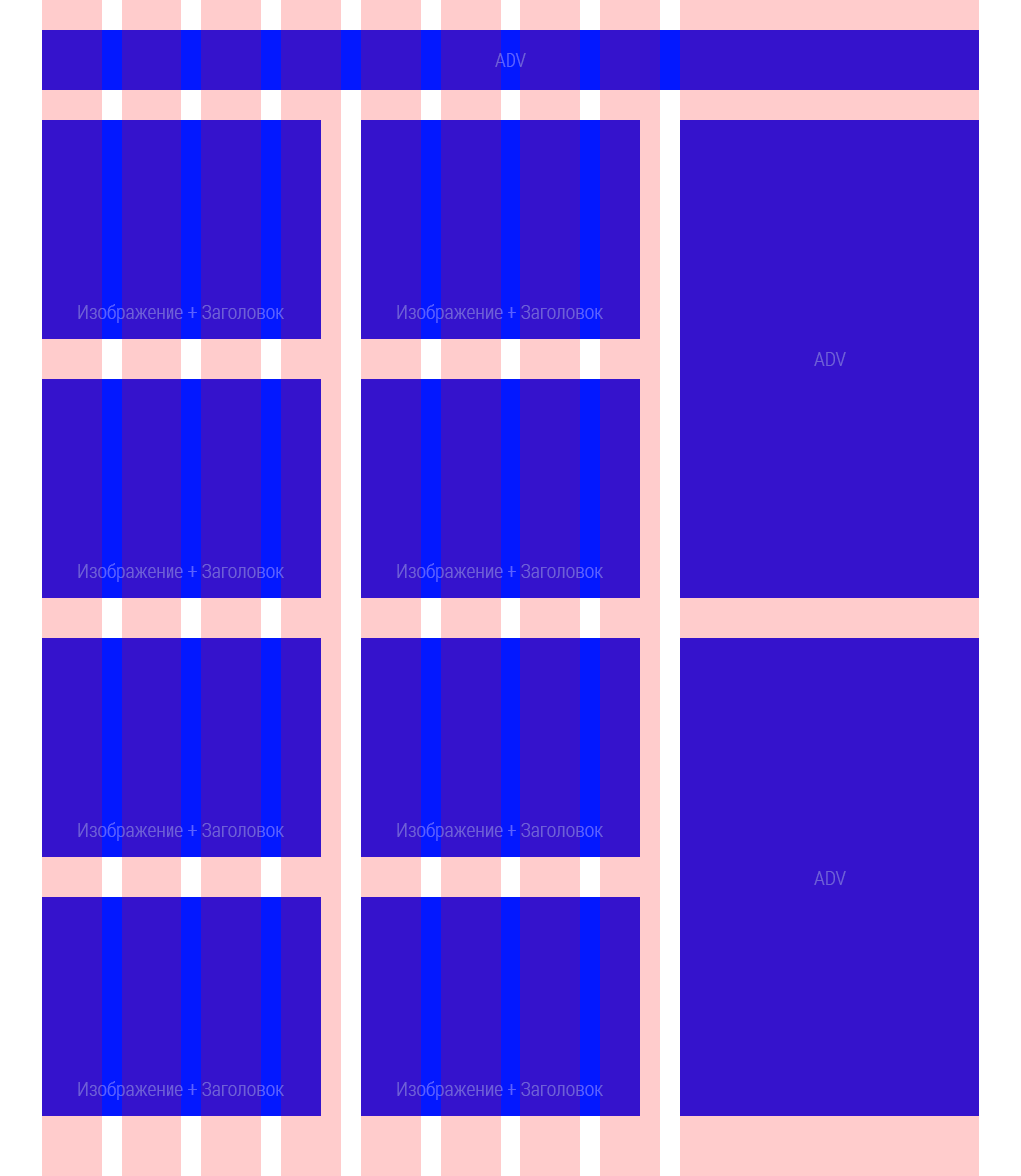
The problem is that layout designers say “this layout is not built on a grid and they can’t layout like that on Bootstrap, since the block does not completely cover all the columns of the grid and there is an empty space on the right” (In blue - blocks, in red - grid, design - Responsive, bootstrap Block size = 4 columns - 20px. ).
In this regard, there are questions:
1. Is the layout built on a grid or not?
2. Is such an implementation possible as in the attached image?
3. If so, how much more difficult does it make the task?
Thanks
Answer the question
In order to leave comments, you need to log in
in general, this is nonsense, but the designer should have been more careful.
complicates for 10 minutes
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question