Answer the question
In order to leave comments, you need to log in
On a landing page assembled on Sites24, it is necessary to replace the button with a modal window call, how to do this?
How to replace a button with a modal window?
Now, through the constructor, you can only change the link, but I need to make something like
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Запустить модальное окно
</button>Answer the question
In order to leave comments, you need to log in
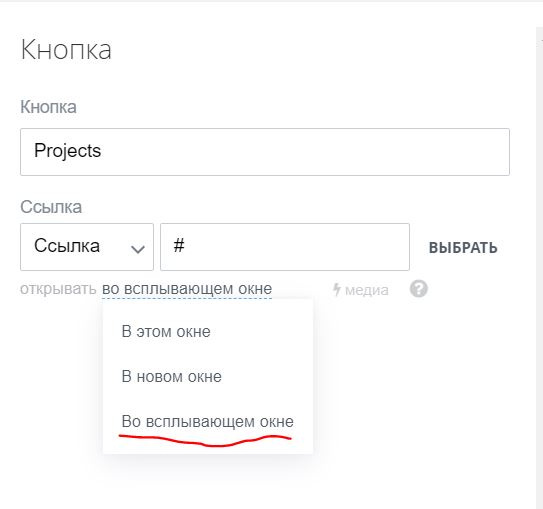
As an option, in the link options there is an option to open in a pop-up window:

Another option is to bind the script that opens the popup to the link address.
Reference: #custom-popup-some-name
document.querySelectorAll('a[href^="#custom-popup"]').forEach(function(link) {
// init popup link
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question