Answer the question
In order to leave comments, you need to log in
npm install command error in React on VPS/VDS host, what should I do?
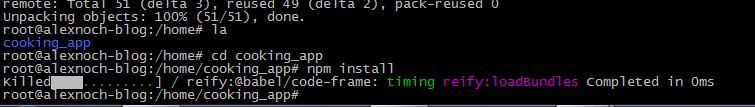
The problem is this. I clone my project on a VPS server (ubuntu) to a directory. Next, going to the directory with my project, I click npm install . The download of packages begins, and then during the download appears
Killed[....] /@babel/code-frame: timing reify:loadBundles Completed in 0ms

Answer the question
In order to leave comments, you need to log in
A solution for those who face such a problem. I found it myself, after a couple of hours)
The error is in this:
1) Install npm install create-react-app in the current directory
2) Here we clone our application from the git. A folder with our application is created. We go into it.
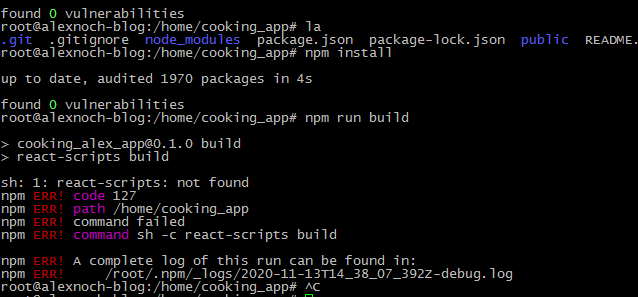
3) In the project folder, install the packages with the npm install command. We wait.
4) We can run npm run build. At this stage, if there are no errors in the project, everything will build up.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question