Answer the question
In order to leave comments, you need to log in
Not the right cube in LWJGL?
In general, I started studying the LWJGL (Java) library.
Having delved into a small database, having mastered 2D shapes, I switched to 3D
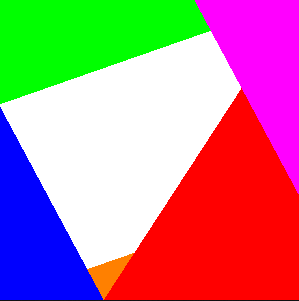
. And then, to be honest, everything started to float ..
After unsuccessful attempts to display the cube in the program, I took coordinates from different Internet sources.
But everyone had different mistakes. Either the cube blurred in different directions, or it did not appear at all.
I still think that the error is in my original code (I took it from the official LWJGL website), where I forgot to specify something, or, on the contrary, I had to delete it.
My code:
import org.lwjgl.*;
import org.lwjgl.glfw.*;
import org.lwjgl.opengl.*;
import org.lwjgl.system.*;
import java.nio.*;
import static org.lwjgl.glfw.Callbacks.*;
import static org.lwjgl.glfw.GLFW.*;
import static org.lwjgl.opengl.GL11.*;
import static org.lwjgl.system.MemoryStack.*;
import static org.lwjgl.system.MemoryUtil.*;
public class HelloWorld {
// The window handle
private long window;
float tri;
public void run() {
System.out.println("Hello LWJGL " + Version.getVersion() + "!");
init();
loop();
// Free the window callbacks and destroy the window
glfwFreeCallbacks(window);
glfwDestroyWindow(window);
// Terminate GLFW and free the error callback
glfwTerminate();
glfwSetErrorCallback(null).free();
}
private void init() {
// Setup an error callback. The default implementation
// will print the error message in System.err.
GLFWErrorCallback.createPrint(System.err).set();
// Initialize GLFW. Most GLFW functions will not work before doing this.
if ( !glfwInit() )
throw new IllegalStateException("Unable to initialize GLFW");
// Configure GLFW
glfwDefaultWindowHints(); // optional, the current window hints are already the default
glfwWindowHint(GLFW_VISIBLE, GLFW_FALSE); // the window will stay hidden after creation
glfwWindowHint(GLFW_RESIZABLE, GLFW_TRUE); // the window will be resizable
// Create the window
window = glfwCreateWindow(300, 300, "Hello World!", NULL, NULL);
if ( window == NULL )
throw new RuntimeException("Failed to create the GLFW window");
// Setup a key callback. It will be called every time a key is pressed, repeated or released.
glfwSetKeyCallback(window, (window, key, scancode, action, mods) -> {
if ( key == GLFW_KEY_ESCAPE && action == GLFW_RELEASE )
glfwSetWindowShouldClose(window, true); // We will detect this in the rendering loop
});
// Get the thread stack and push a new frame
try ( MemoryStack stack = stackPush() ) {
IntBuffer pWidth = stack.mallocInt(1); // int*
IntBuffer pHeight = stack.mallocInt(1); // int*
// Get the window size passed to glfwCreateWindow
glfwGetWindowSize(window, pWidth, pHeight);
// Get the resolution of the primary monitor
GLFWVidMode vidmode = glfwGetVideoMode(glfwGetPrimaryMonitor());
// Center the window
glfwSetWindowPos(
window,
(vidmode.width() - pWidth.get(0)) / 2,
(vidmode.height() - pHeight.get(0)) / 2
);
} // the stack frame is popped automatically
// Make the OpenGL context current
glfwMakeContextCurrent(window);
// Enable v-sync
glfwSwapInterval(1);
// Make the window visible
glfwShowWindow(window);
}
private void loop() {
// This line is critical for LWJGL's interoperation with GLFW's
// OpenGL context, or any context that is managed externally.
// LWJGL detects the context that is current in the current thread,
// creates the GLCapabilities instance and makes the OpenGL
// bindings available for use.
GL.createCapabilities();
// Set the clear color
glClearColor(1.0f, 1.0f, 1.0f, 0.0f);
// Run the rendering loop until the user has attempted to close
// the window or has pressed the ESCAPE key.
while ( !glfwWindowShouldClose(window) ) {
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // clear the framebuffer
glLoadIdentity();
/*GL11.glTranslatef(0f,0.0f,0f);
GL11.glRotatef(45f,0.0f,1.0f,0.0f);
GL11.glColor3f(0.5f,0.5f,1.0f);*/
//glTranslatef(0.0f,0.0f,-1.5f);
glRotatef(tri, 1.0f,1.0f,1.0f);
glBegin(GL_QUADS);
glColor3f(0.0f,1.0f,0.0f); // Синий
glVertex3f( 1.0f, 1.0f,-1.0f); // Право верх квадрата (Верх)
glVertex3f(-1.0f, 1.0f,-1.0f); // Лево верх
glVertex3f(-1.0f, 1.0f, 1.0f); // Лево низ
glVertex3f( 1.0f, 1.0f, 1.0f); // Право низ
glColor3f(1.0f,0.5f,0.0f); // Оранжевый
glVertex3f( 1.0f,-1.0f, 1.0f); // Верх право квадрата (Низ)
glVertex3f(-1.0f,-1.0f, 1.0f); // Верх лево
glVertex3f(-1.0f,-1.0f,-1.0f); // Низ лево
glVertex3f( 1.0f,-1.0f,-1.0f); // Низ право
glColor3f(1.0f,0.0f,0.0f); // Красный
glVertex3f( 1.0f, 1.0f, 1.0f); // Верх право квадрата (Перед)
glVertex3f(-1.0f, 1.0f, 1.0f); // Верх лево
glVertex3f(-1.0f,-1.0f, 1.0f); // Низ лево
glVertex3f( 1.0f,-1.0f, 1.0f); // Низ право
glColor3f(0.0f,0.0f,1.0f); // Синий
glVertex3f(-1.0f, 1.0f, 1.0f); // Верх право квадрата (Лево)
glVertex3f(-1.0f, 1.0f,-1.0f); // Верх лево
glVertex3f(-1.0f,-1.0f,-1.0f); // Низ лево
glVertex3f(-1.0f,-1.0f, 1.0f); // Низ право
glColor3f(1.0f,0.0f,1.0f); // Фиолетовый
glVertex3f( 1.0f, 1.0f,-1.0f); // Верх право квадрата (Право)
glVertex3f( 1.0f, 1.0f, 1.0f); // Верх лево
glVertex3f( 1.0f,-1.0f, 1.0f); // Низ лево
glVertex3f( 1.0f,-1.0f,-1.0f); // Низ право
glEnd(); // Закончили квадраты
glfwSwapBuffers(window); // swap the color buffers
// Poll for window events. The key callback above will only be
// invoked during this call.
glfwPollEvents();
tri +=0.2f;
}
}
public static void main(String[] args) {
new HelloWorld().run();
}
}
Answer the question
In order to leave comments, you need to log in
With a cursory glance, I can say that the problem you have is most likely in that very "transition" from 2D to 3D. More precisely, in his absence.
It is not enough just to take and enter three-dimensional coordinates. You need to learn how to match on view and projection matrices and use glMatrixMode with the subsequent loading of the desired matrix. Right now, you're not roughly drawing a 3D cube - you're drawing it as a 2D shape without using the third coordinate as you would like.
And yes, another important point. Haven't dealt with the library you mentioned, but it looks like you're currently using older OpenGL calls, and working in the "old" programming model. It might even be better for learning purposes, but it doesn't prepare you for modern OpenGL from the real world. In the modern approach, shaders are used for matrix transformations (and this is only an insignificant part of what can now be done using shaders of various types), and primitive coordinates are set not by successive calls to glVertex (which is extremely inefficient given the performance of modern GPUs), but by building data buffers in advance and drawing the entire set of vertices (see glDrawElements and other functions).
So if you are doing all this solely to understand the mat. parts- in principle, this is enough for you for now, but if you need actual skills - find books / examples / lessons fresher. This can be done later, when you are better prepared for this (unfortunately, modern OpenGL cannot be simple, if only because of the very large capabilities of modern graphics processors).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question