Answer the question
In order to leave comments, you need to log in
Not showing server changes, Vuejs Laravel?
The site is written in Laravel and Vuejs.
When changing vue files, I ran it in the console npm run watch, and all changes were immediately shown.
But when uploaded to the server, you need to clear the browser cache every time to see the result.
How can I do it programmatically? (I searched on Google but didn't find it)
Answer the question
In order to leave comments, you need to log in
There is (should be) a webpack.mix.js file in your project folder. Add .version() there. In the base case, it looks something like this:
mix.js('resources/js/app.js', 'public/js').sass('resources/sass/app.scss', 'public/css').version();<link href="{{ mix('/css/app.css') }}" rel="stylesheet" media="all" />
<script src="{{ mix('/js/app.js') }}"></script>Well, in general, laravel-mix should generate a hash for you. See how you connect files to blade. It is necessary through mix ()
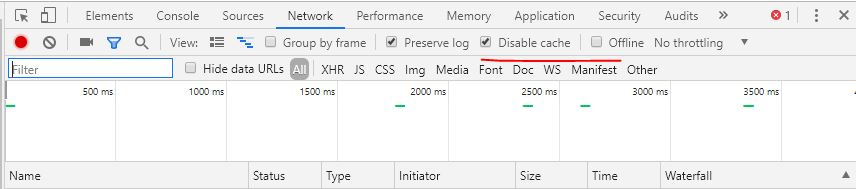
And this way you can disable the cache in the browser
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question