Answer the question
In order to leave comments, you need to log in
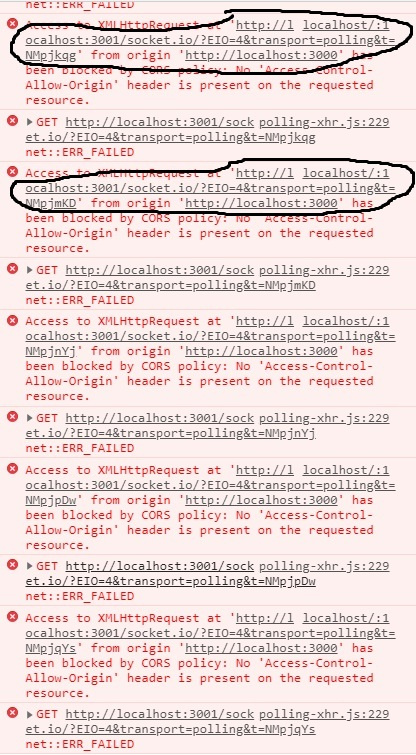
No 'Access-Control-Allow-Origin' what is socket io or express problem?
I am creating a simple chat. And almost at the very beginning I ran into a problem that I can’t solve for 4 days! I hope that kind people will pout here who can help with this error:

I tried a lot of options I found on the Internet (including this site).
I rewrote the code, watched the video, enabled CORS , passed 'Access-Control-Allow-Origin': '*' to cors as options, and did a lot of other things. all to no avail!
Here is the server:
const express = require('express');
const app = express();
const server = require('http').createServer(app);
const io = require('socket.io')(server);
const cors = require('cors');
const chat = {
rooms: {
name: 'test',
message: 'test test'
};
};
app.use(cors());
app.get('/', (req, res) => {
res.json(chat)
});
io.on('connection', (socket) => {
console.log('User connected', socket.id);
});
app.listen(2000, (err) => {
if (err) {
throw Error(err);
}
console.log('Server run');
});import React from "react";
import io from "socket.io-client";
function App() {
const connectChat = () => {
io('http://localhost:2000');
}
return (
<div className="App">
<h2>Hello</h2>
<button onClick={connectChat}>connect</button>
</div>
);
}
export default App;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question