Answer the question
In order to leave comments, you need to log in
Newbie questions?
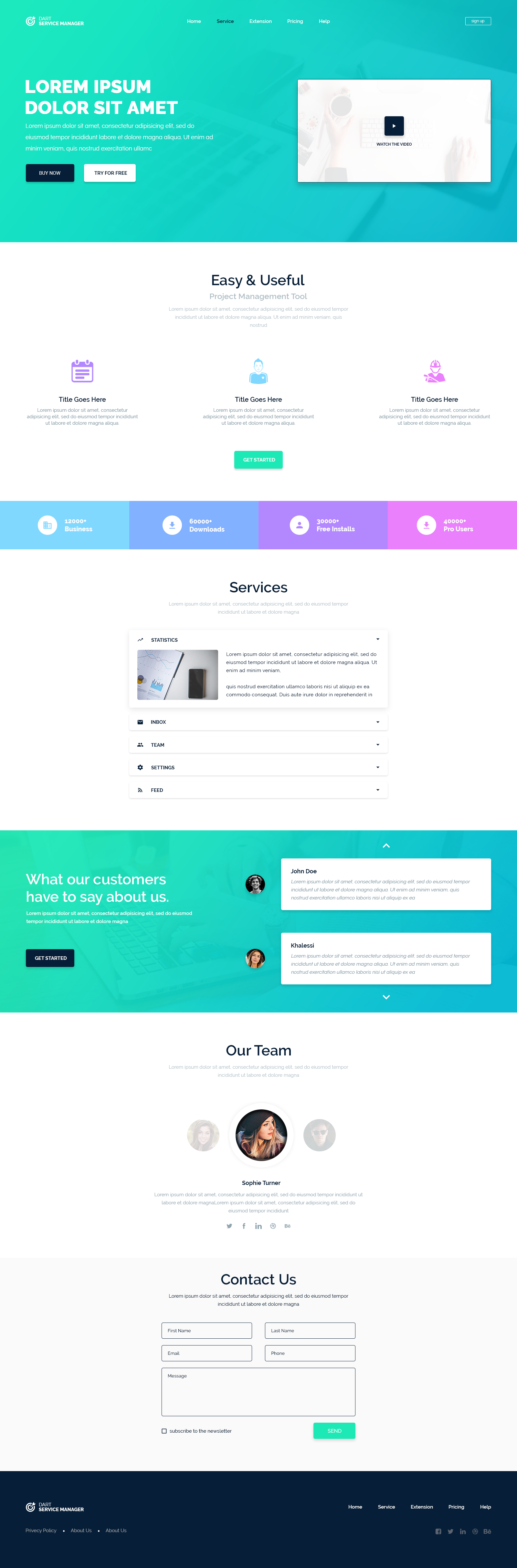
Hello. I'm a beginner, I have a lot of questions, I started to typeset this layout:

1. I'm trying to use the BAM methodology. container will then be considered a separate block? Is the BEM markup correct at the moment?
<title>Lorem</title>
<link rel="stylesheet" type="text/css" href="css/header.css" />
</head>
<body>
<header class="header">
<div class="conteiner">
<div class="header__wrap">
<div class="logo">
<div class="logo__image">
<a href="#"
><img src="img/header/logo-header.svg" alt="Logotip"
/></a>
</div>
<div class="logo__name">Dart
service manager</div>
</div>
<nav class="menu">
<ul class="menu__list">
<li class="menu__item"><a href="#">Home</a></li>
<li class="menu__item"><a href="#">Services</a></li>
<li class="menu__item"><a href="#">Extension</a></li>
<li class="menu__item"><a href="#">Pricinq</a></li>
<li class="menu__item"><a href="#">Help</a></li>
</ul>
</nav>
<button class="signbtn__btn signbtn">
<a href="">Sign up</a>
</button>
</div>
<!-- wrap-->
<div class="welcome">
<div class="welcome__title title">lorem Ipsum
Dolor sit amet</div>
<div class="welcome__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamc
laboris nisi ut
aliquip ex ea commodo consequat.
</div>
<button class="welcome__buy button"><a href="">Buy now</a></button>
<button class="welcome__free button">
<a href="">Try for free</a>
</button>
</div>
<!-- eo.welcome -->
<div class="video">
<video></video>
</div>
</div>
<!-- eo.conteiner -->
</header>
<!-- eo.header -->@import url(reset.css);
.header {
background: linear-gradient(16.3deg, #00b8d4 7.24%, #1de9b6 92.76%), #061e37;
max-width: 100%;
height: 100%;
}
.header .conteiner {
max-width: 1443px;
position: relative;
margin: 0 auto;
}
.header .conteiner .header__wrap {
padding-top: 49px;
display: flex;
justify-content: space-between;
flex: 0 1 33%;
}
.logo {
display: inherit;
flex: 0 1 15%;
}
.logo .logo__image {
max-width: 100%;
}
.logo .logo__name {
font-size: 15px;
line-height: 15px;
text-transform: uppercase;
}
.menu {
flex: 0 1 30%;
}
.menu ul {
display: flex;
justify-content: space-between;
}
.menu ul li {
list-style-type: none;
font-size: 15px;
line-height: 25px;
}
.signbtn {
max-width: 82px;
max-height: 28px;
font-size: 12px;
line-height: 25px;
background: rgba(0, 0, 0, 0.0001);
border: 1px solid #ffffff;
border-radius: 5px;
color: #ffffff;
}Answer the question
In order to leave comments, you need to log in
0. container → container.
1. Yes, container is just in the same plane as your BEM logic. It can also become an impurity.
2. Brad, all that is required of you is to make a fairly flexible layout.
3. Adaptive layout is including a mixture of rubber and fixed layout, while I don’t recommend indenting on percentages just like that, you will most likely shoot yourself in the foot a couple of times.
4. Service block = accordion (this is a slang term), the command is most likely a complicated carousel. It is possible without JS, but in the long run, these are two broken knees.
Mentoring is a shaky thing, I personally do it for free here and according to my mood in my cozy IT chat.
PS: your layout logic in the header will lead to the fact that you will have to change it in the future. Don't mix heroscreen with header. Only in the event that it is not ironically floating and is generally tied only to this block with a video (from the field of landings and science fiction).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question