Answer the question
In order to leave comments, you need to log in
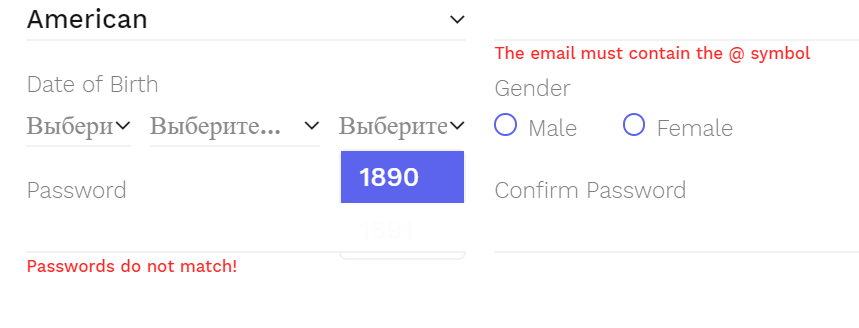
Need help, after animating the input, the select that goes to the input becomes below it (all in the photo)?
Here's the problem!!
I made an animation of the input in the registration field, here is a simple animation
.line-1-1 {
animation-duration: 1s;
animation-fill-mode: both;
animation-name: line;
}
.line-1-2 {
animation-duration: 2s;
animation-fill-mode: both;
animation-name: line;
}
.line-2-1 {
animation-duration: 2.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-2-2 {
animation-duration: 3.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-3-1 {
animation-duration: 4.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-3-2 {
animation-duration: 5.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-4-1 {
animation-duration: 6.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-4-2 {
animation-duration: 7.5s;
animation-fill-mode: both;
animation-name: line;
}
@keyframes line {
from {
opacity: 0;
}
50% {
opacity: 0;
}
to {
opacity: 0.99;
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question