Answer the question
In order to leave comments, you need to log in
Need a slider (image under the cut)?
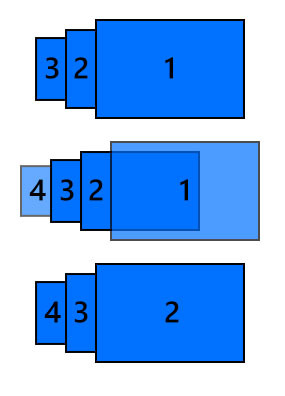
Requires an auto-scrolling cycling slider, 3 slides are visible (first image), then shift and scale (transform: translate scale), active slide 1 fades in and out, and last slide 4 fades in and out (second image ). And in the end they take their former places (third image) and so on ad infinitum.

Can you suggest something? If not a ready-made solution, then at least a plugin that allows you to write an animation for changing frames on your own, with normal callbacks.
upd: As a result, I quickly forgot to code, generate clones if <4, and set autoplay, containers and delay parameters. I did not bother with the animation of the appearing and disappearing blocks.
jsfiddle.net
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question