Answer the question
In order to leave comments, you need to log in
Navigating on a page with lots of blocks and text?
There is a catalog with very large inner pages. Like Wikipedia, for example.
I have already broken my head how to reduce it all for users - they do not scroll to the end.
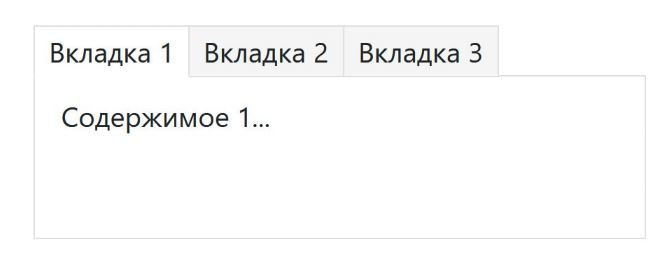
I see several options - content (table of contents) and tabs.


But it still looks terrible. It's not convenient at all on mobile devices.
What other ways are there? To reduce the number of screens, correctly position the blocks, etc.
Please tell me methods. Maybe someone has live examples of organizing content with a large number of blocks?
Answer the question
In order to leave comments, you need to log in
What problem do you need help with?
Problem with page navigation?
Basics of html. HTML started as a document. You probably don't even need JS here.
Use a title. With links to sections/headings of your document. For convenience, it is worth laying out the table of contents so that it is always at hand. For example, position sticky, or whatever your design allows you to do. That's all.
Taby is not about that. With tabs, you will have much more fuss and less profit.
Or is the problem that the user does not read everything to the end? Well, nothing will help you here. The user will always take the minimum steps to achieve their goal (how many times did you read the license before accepting it?). Place the most important parts at the top. Highlight them. Perhaps blame on a separate page. Drop everything that is less important below or hide it behind the "Additional" block.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question